As the age of components is upon us, the building blocks of our application’s UI become a bigger part of our development process.
When building with UI components, development speed and the ability to organize and share components becomes critical in the process.
Many tools were formed in order to aid in this workflow, from docs builders to live online playgrounds and catalogs to faster sharing.
To help you find the right tool, here is a short (unranked) rundown of some useful playgrounds to help you visualize, test, share and develop React components. Feel free to comment and add your own suggestions!
1. Bit

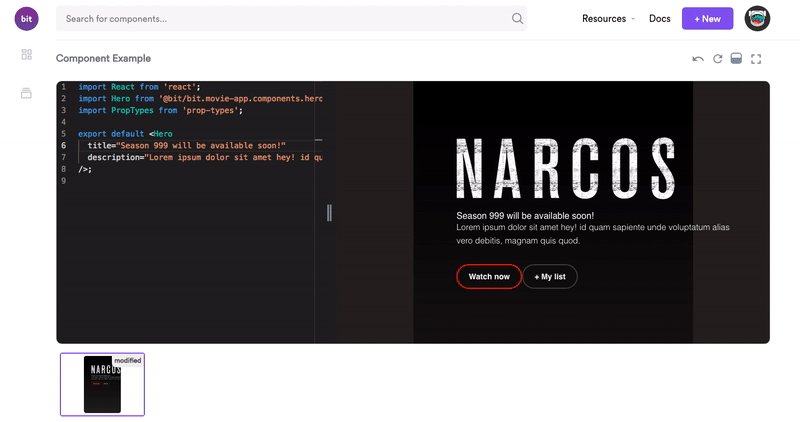
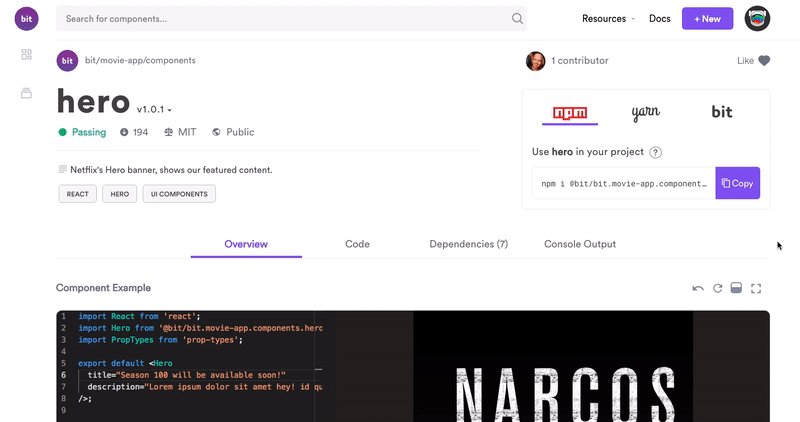
Bit is more than just a component playground. It’s an open-source tool that lets you encapsulate components with all their files and dependencies, and run them across different applications out-of-the-box.
As Bit makes it easy to share and collaborate over components across projects. It provides a free cloud-based hub called bit.dev in which you can easily share, discover and colalborate on your components.

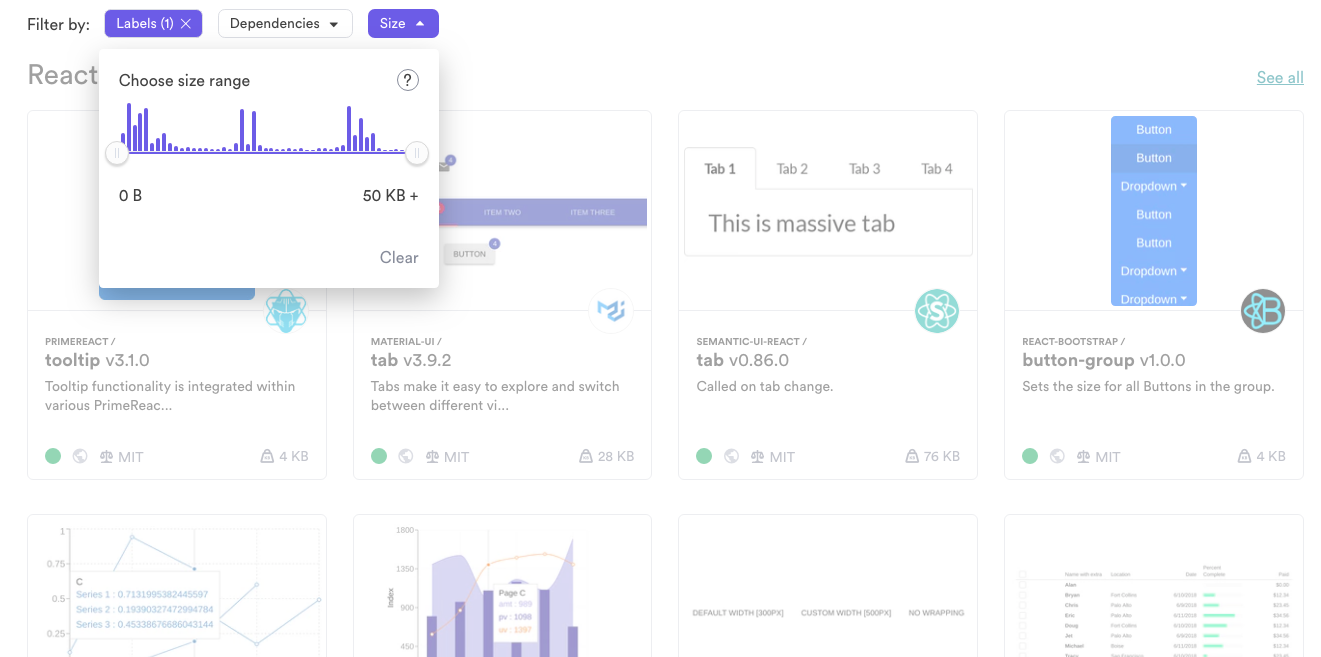
The components you share to bit.dev become discoverable in your team’s a shared component hub. You can search your components by context, bundle-size or even dependencies. You can quickly browse results based on visual snapshots of the actually-rendered components, and choose with your eyes.
→ Explore components on bit.dev

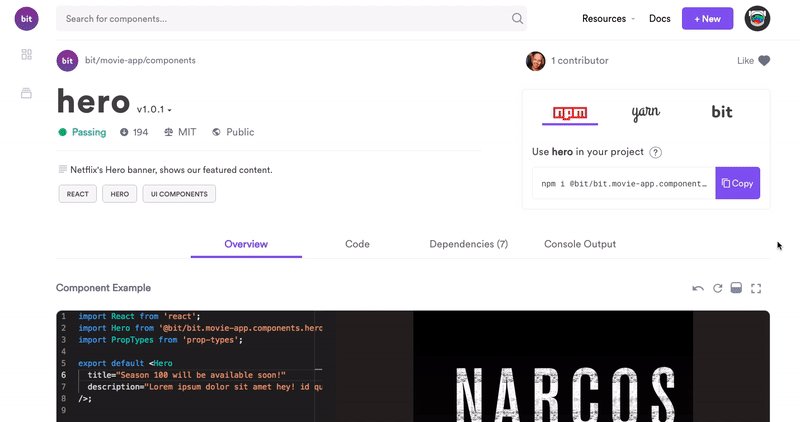
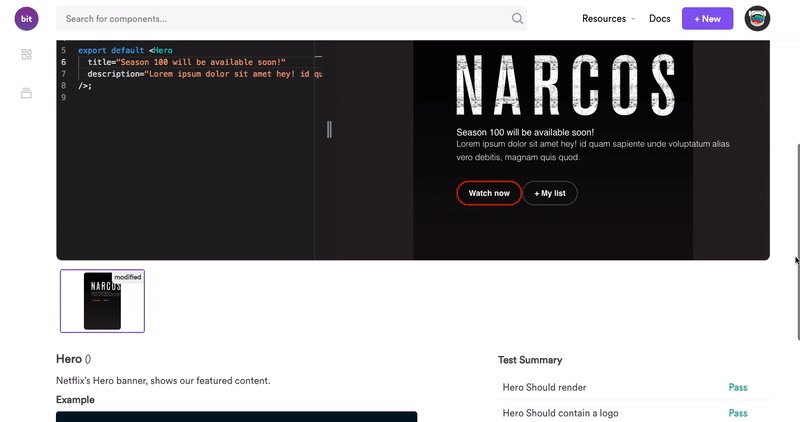
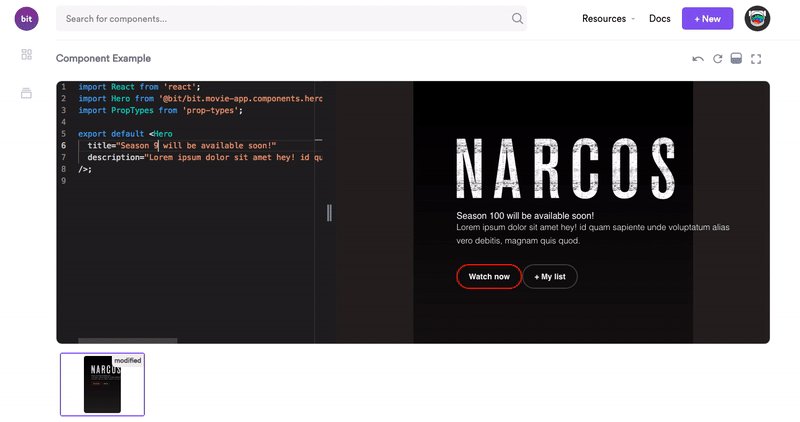
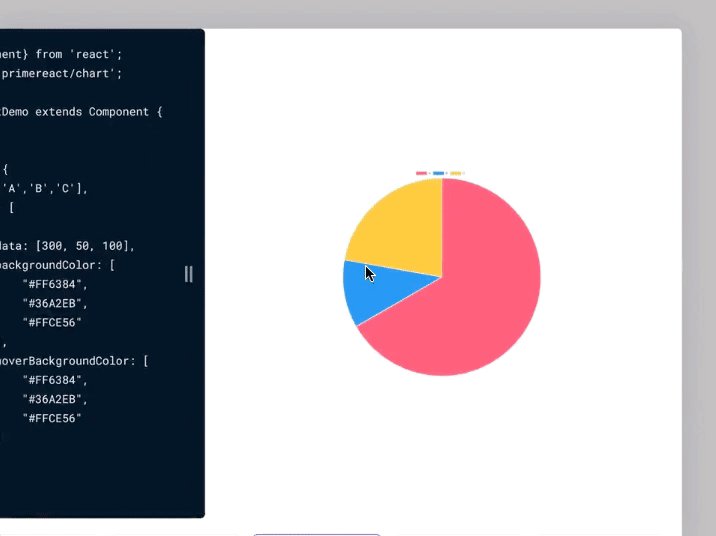
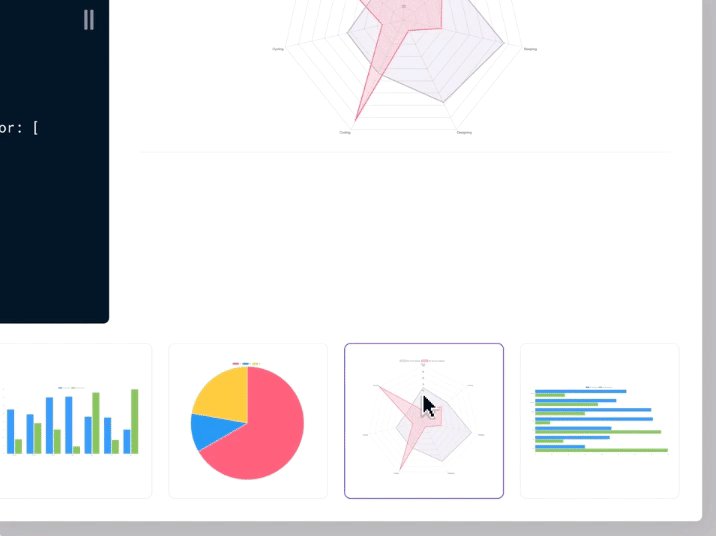
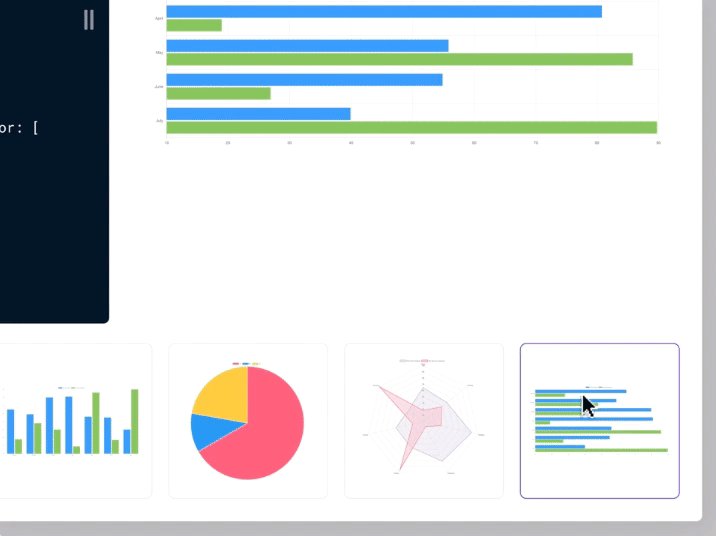
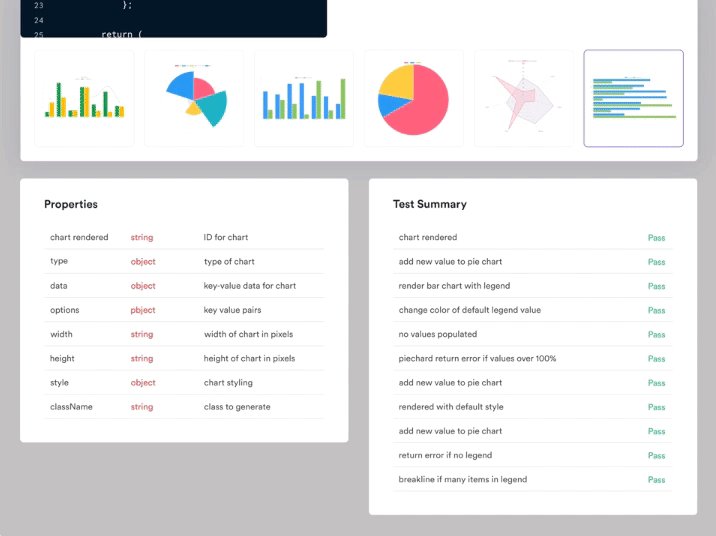
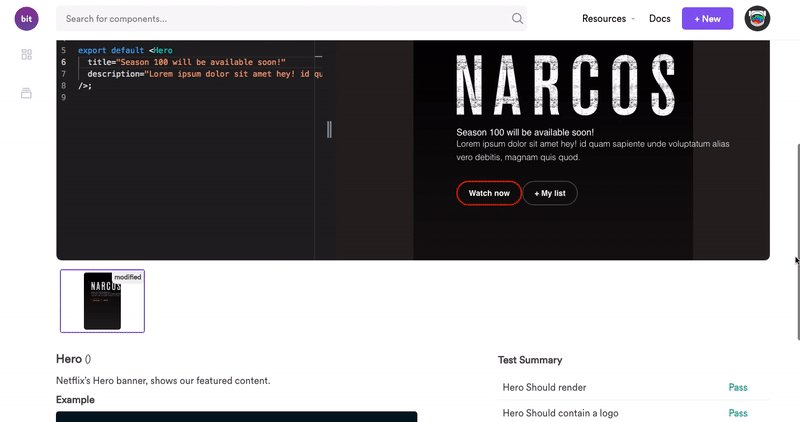
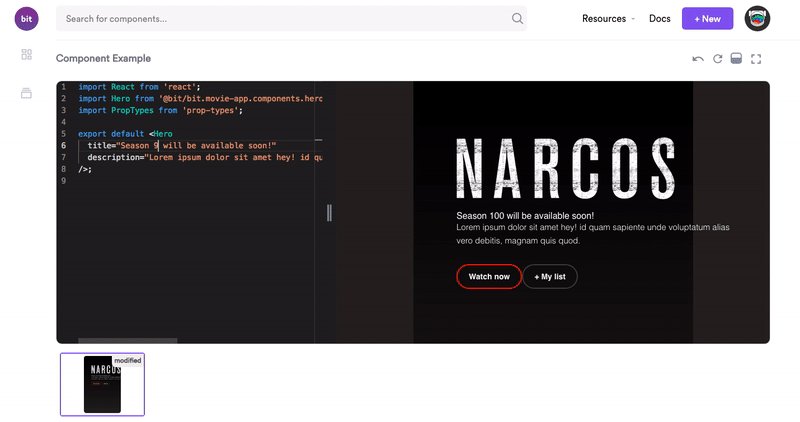
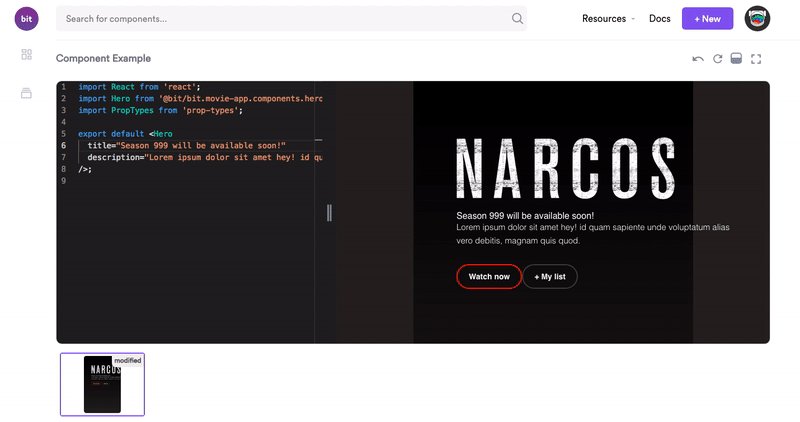
When you go into one of your component’s web-page, you will discover that Bit presents the component in a live playground so that you can play with it before choosing to consume it in your application. If you have JSDocs or an .md file as part of the code, Bit will parse and present these docs as well. If the components include unit-test files, Bit will run them in isolation and present the results as part of the documentation for every component.
When finding a component you like to use, just use NPM or Yarn to install it. You can even use Bit to develop and update the components directly from any consuming application, so your team can collaborate and build together.

When sharing components through Bit you don’t have to set up any more repositories or tools, no need to refactor or change your code, and the same hub where you share components are where they become documented and discoverable, pretty much out of the box.
Get started:
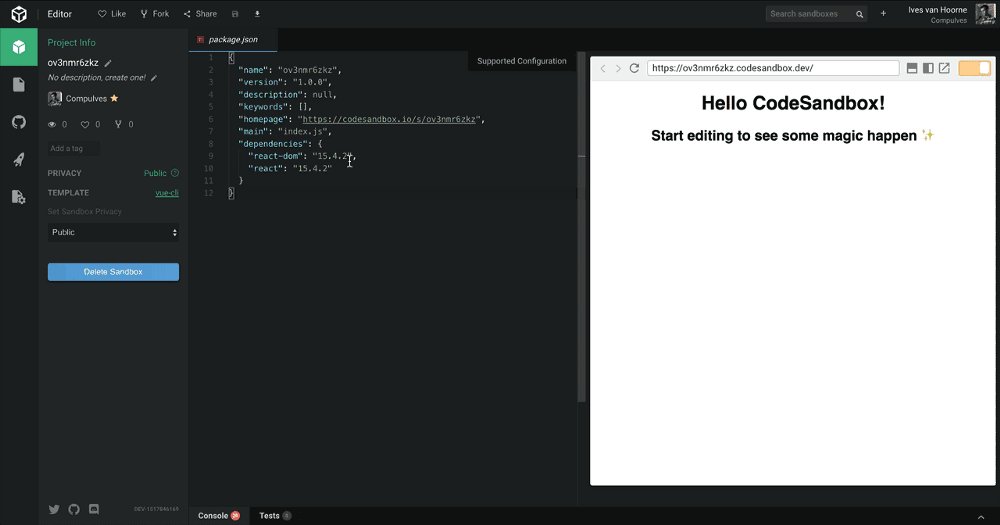
2. Codesandbox

Codesandbox is a great way to play with components online. Its awesome makers describe it as “an online code editor. It automates things like transpiling, bundling and dependency management for you so you can easily create a new project in a single click. After creating something interesting you can show it to others by just sharing the url. CodeSandbox features a live preview to show the result of the code while you’re typing”.
With the release of v2.5, new UI improvements such as a new sidebar, “view-mode”, floating previews and more were introduced. It also provides configuration support, a neat integration to GitHub and an Angular template.
The Codesandbox client is also released to GitHub.
3. StoryBook and Styleguidist
Storybook and Styleguidist are environments for rapid UI development in React. Both are great tools for speeding development of your Reacts apps.
With Storybook you write stories in JavaScript files. With Styleguidist you write examples in Markdown files. While Storybook shows one variation of a component at a time, Styleguidist can show multiple component variations. Storybook is great for showing a component’s states, and Styleguidist is useful for documentation and demos of different components.
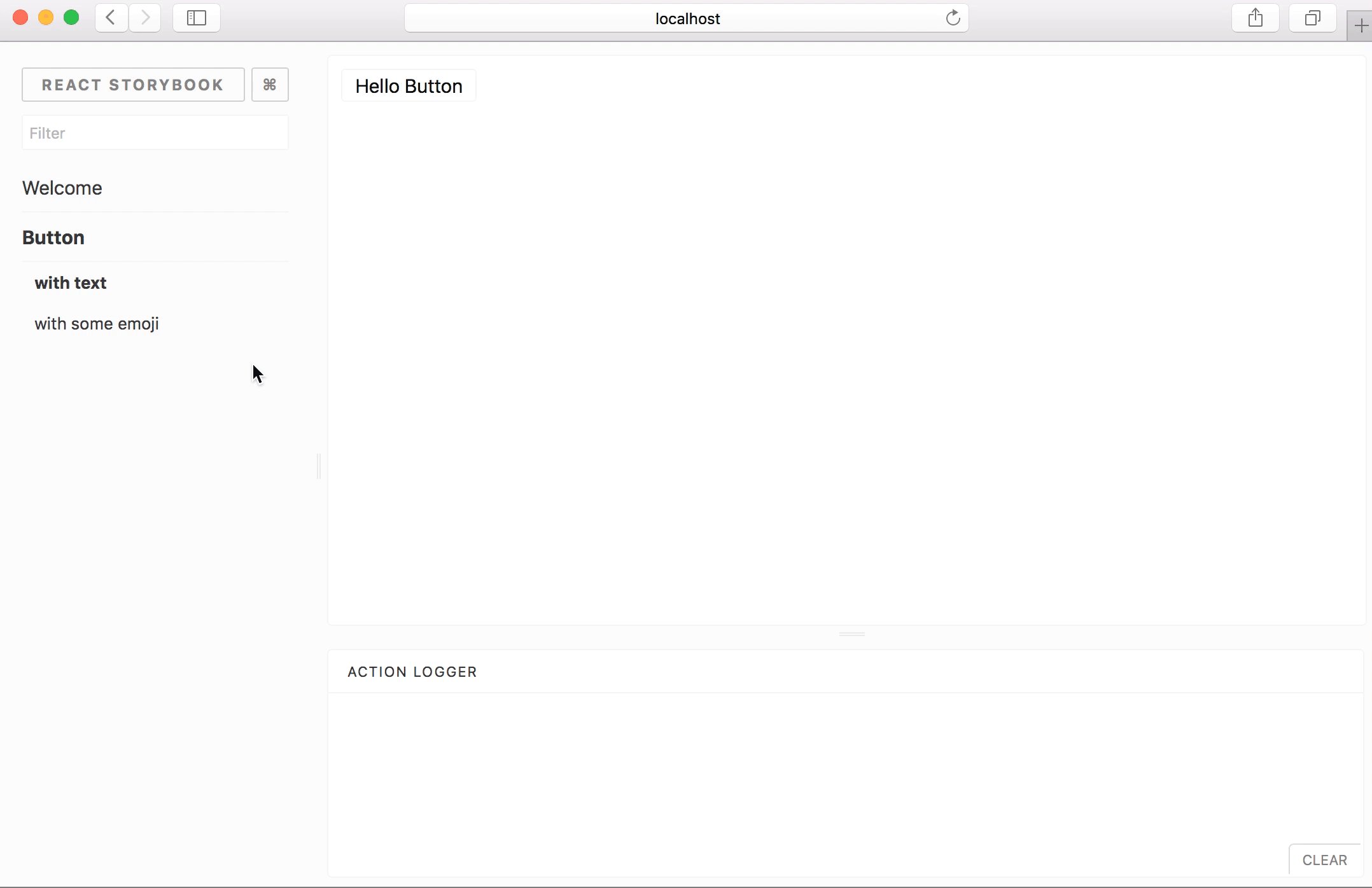
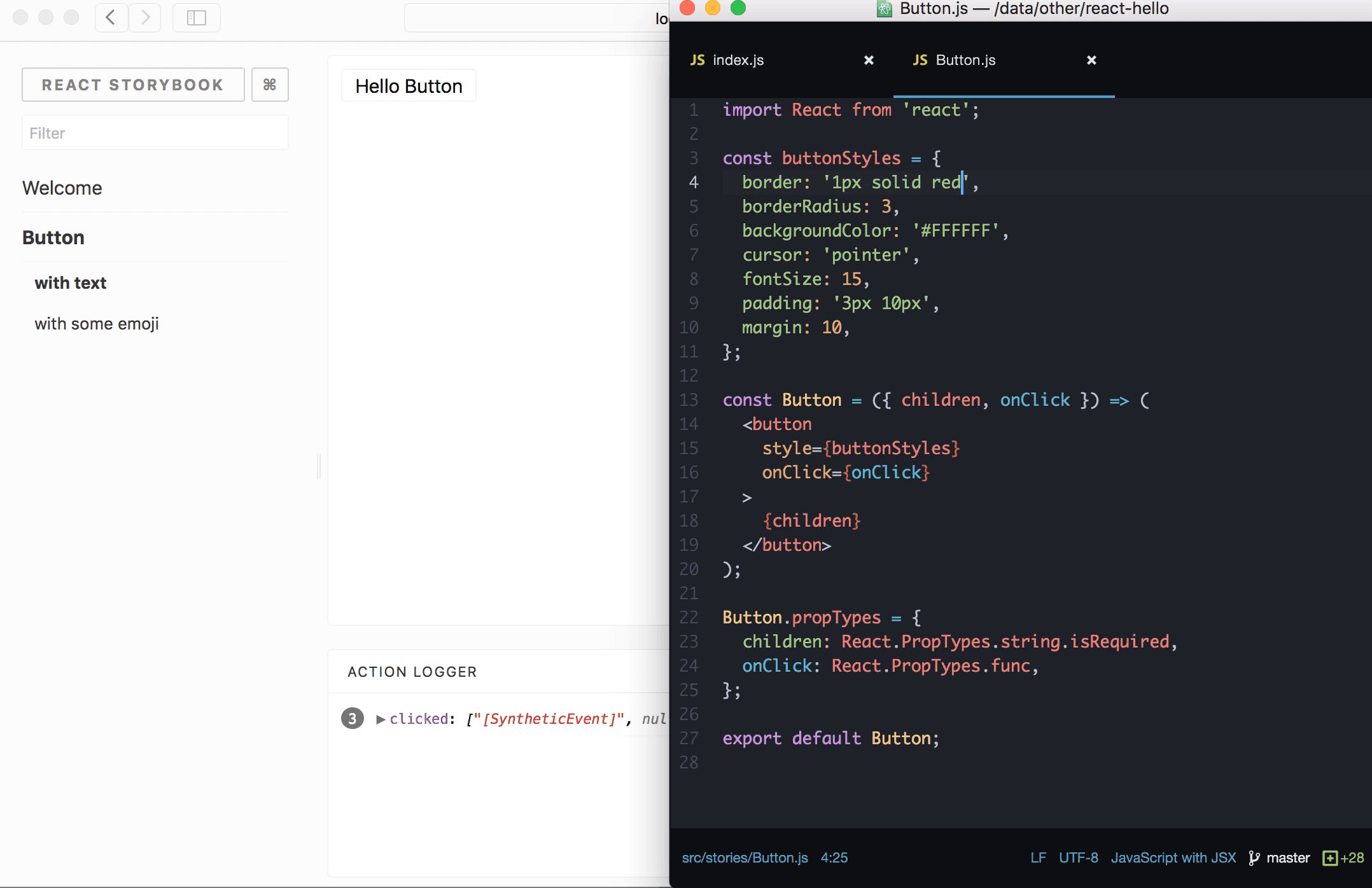
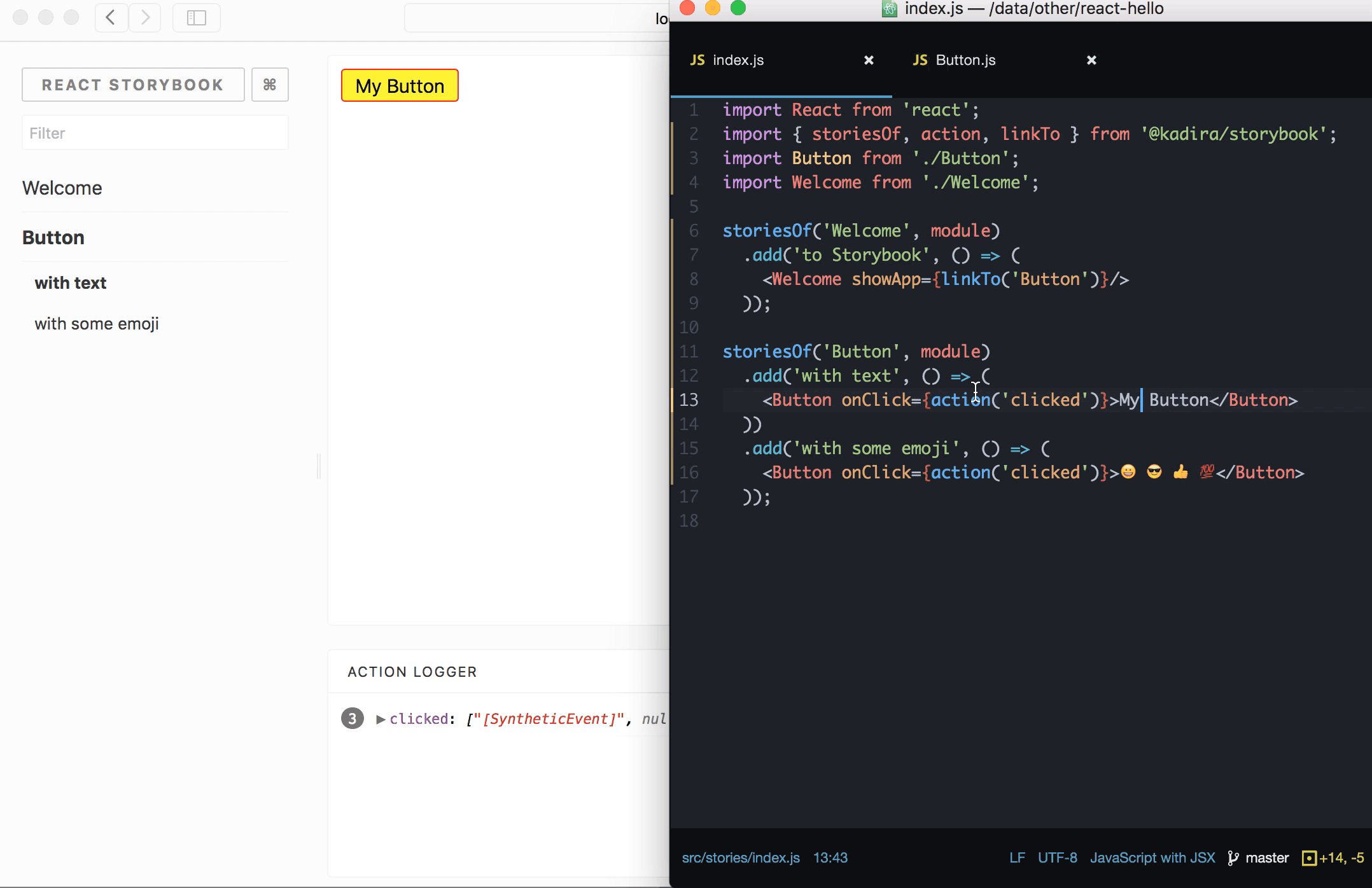
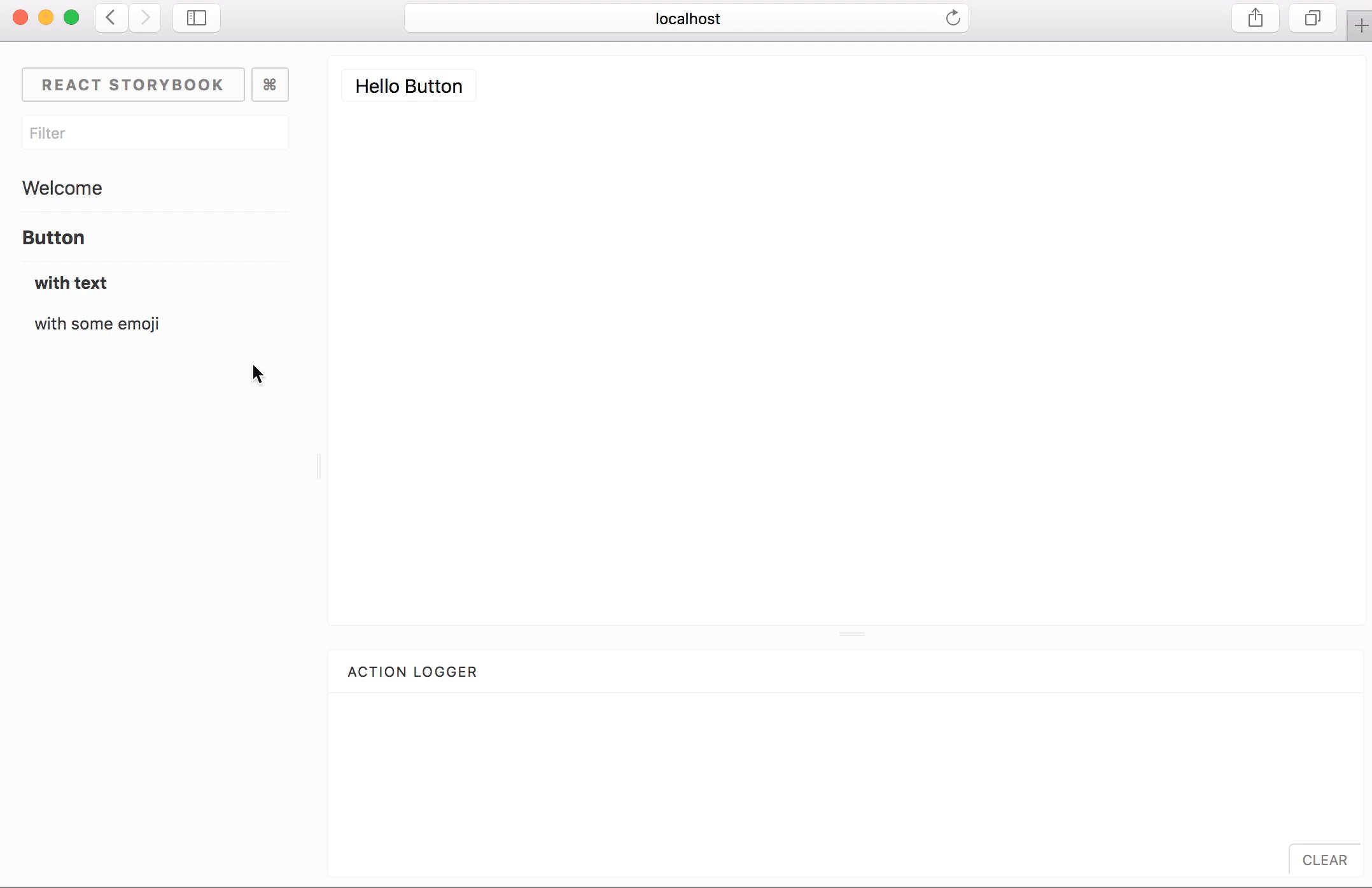
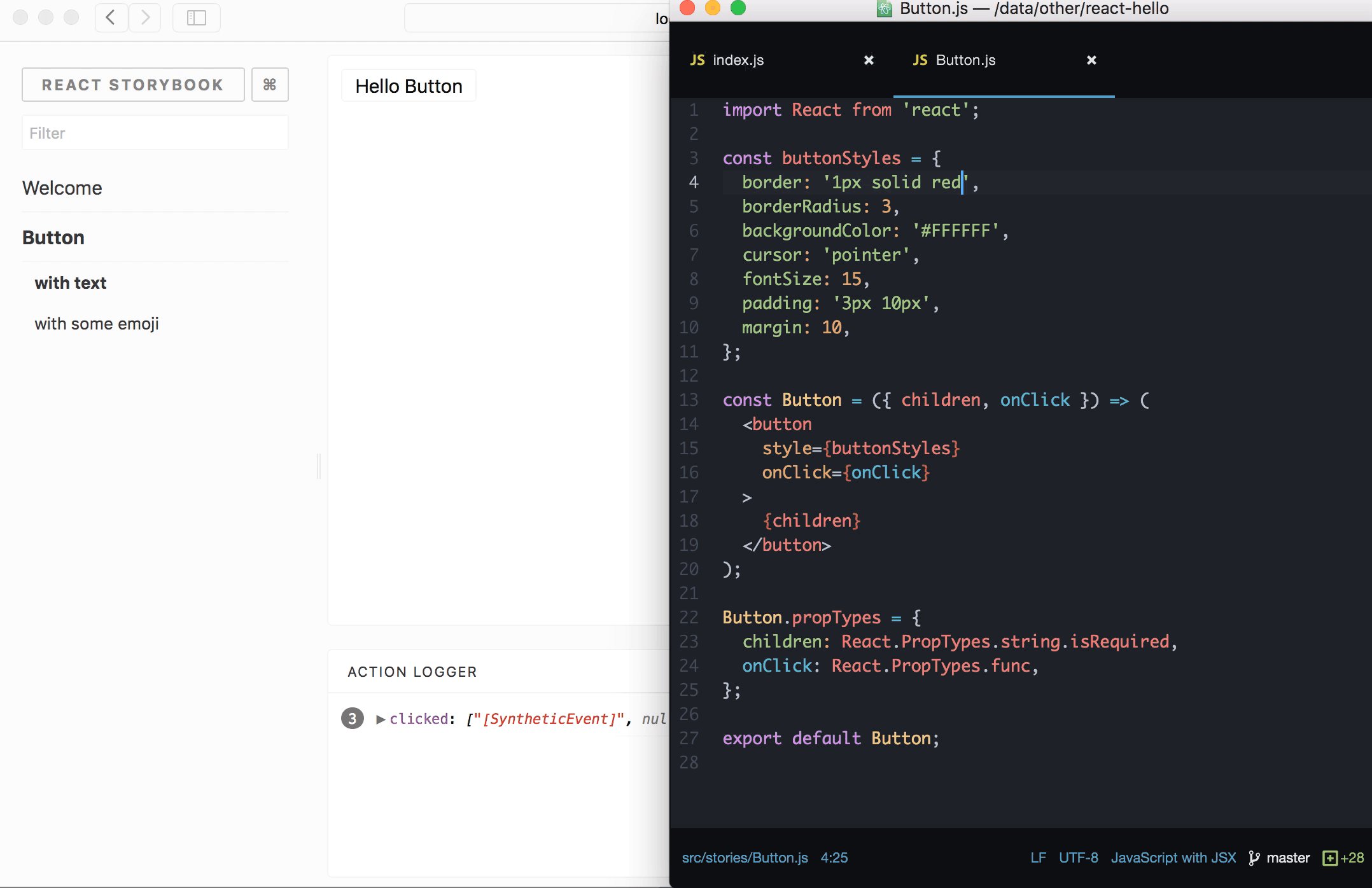
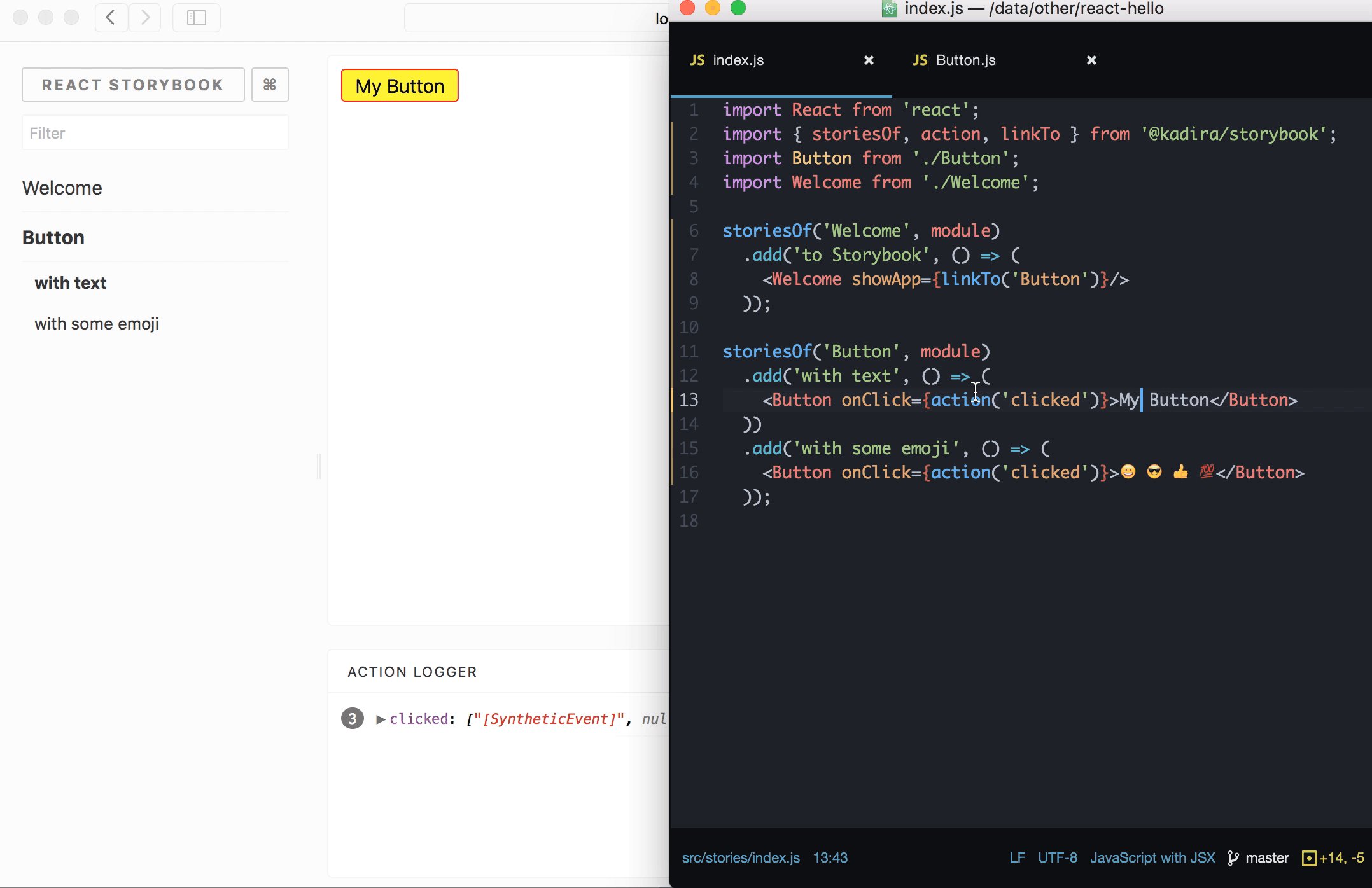
StoryBook
It allows you to browse a component library, view the different states of each component, and interactively develop and test components.

StoryBook helps you develop components in isolation from your app, which also encourages better reusability and testability for your components.
You can browse components from your library, play with their properties and get an instant impression with hot-reload on the web. You can find some popular examples here. Plugins can help make your development process faster, so you can shorten the cycle between code tweaking to visual output.
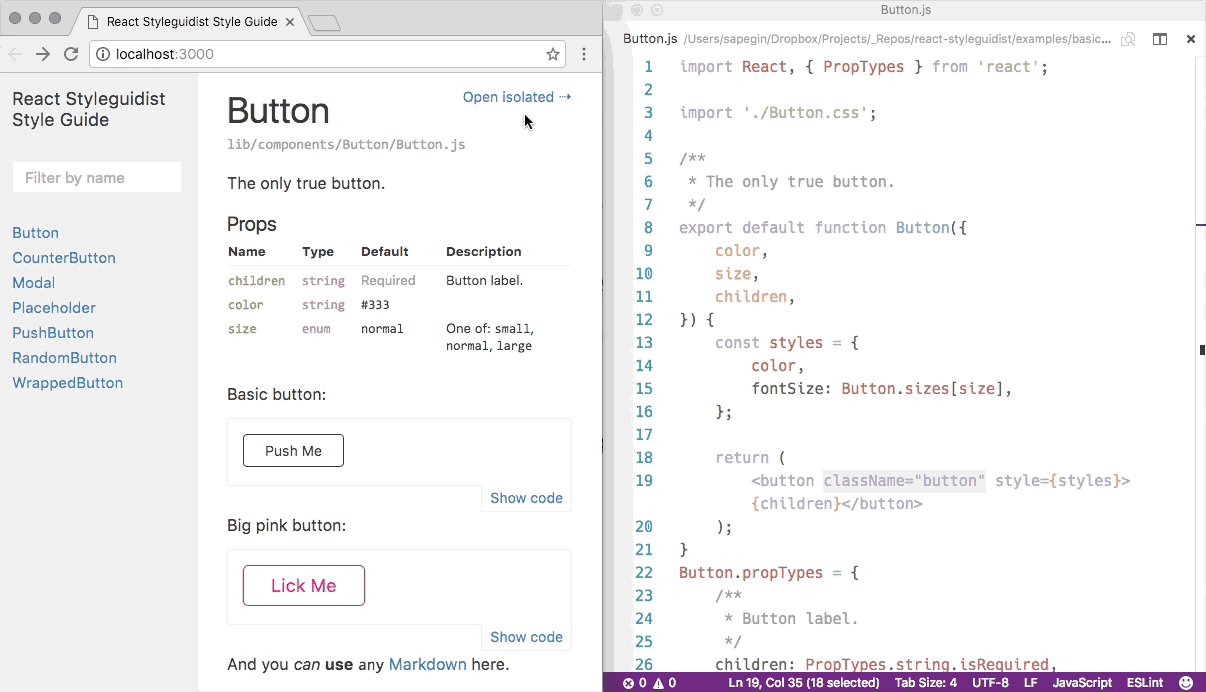
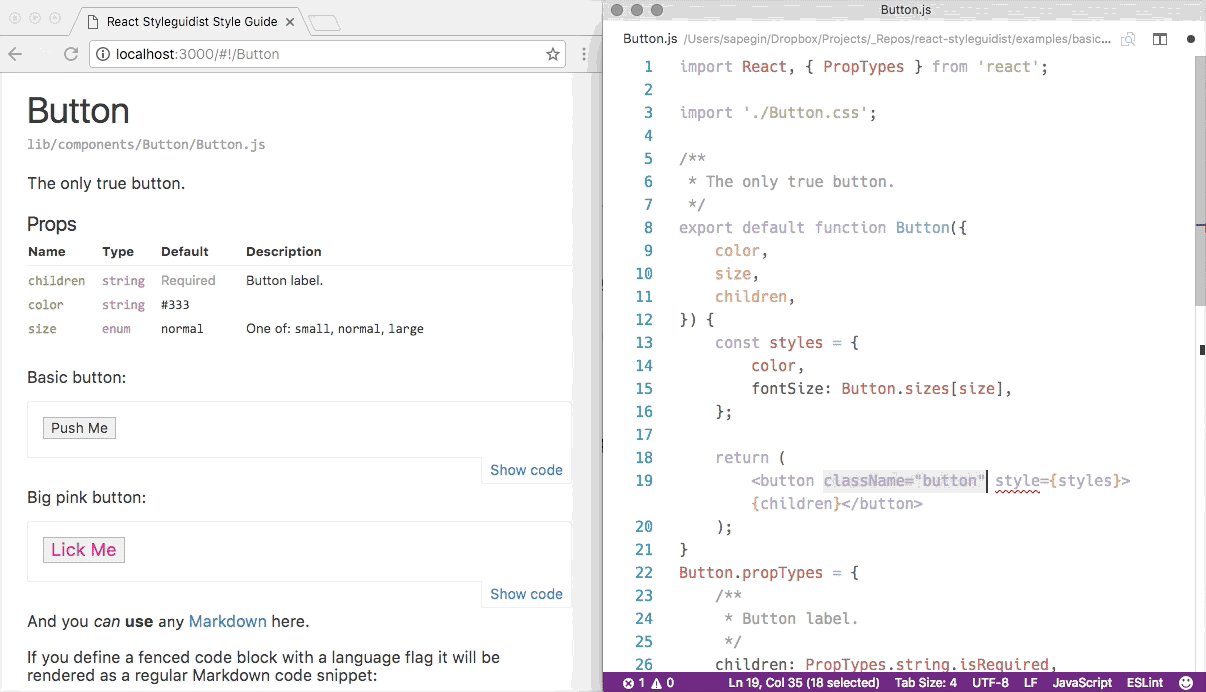
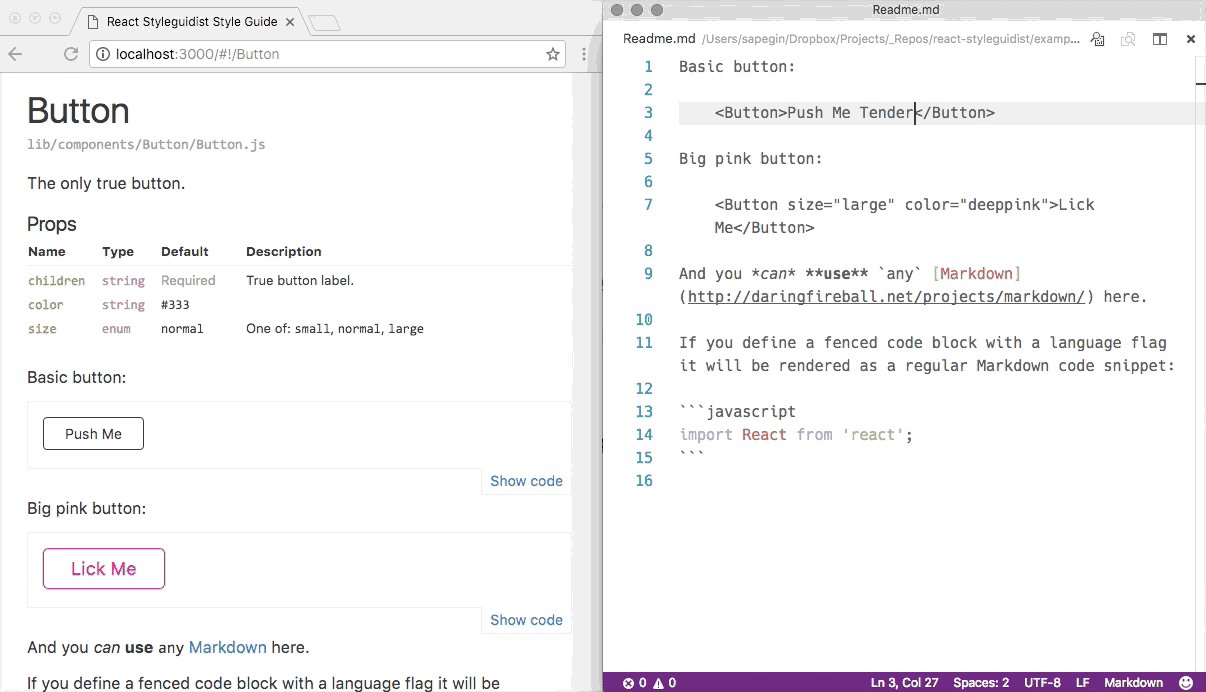
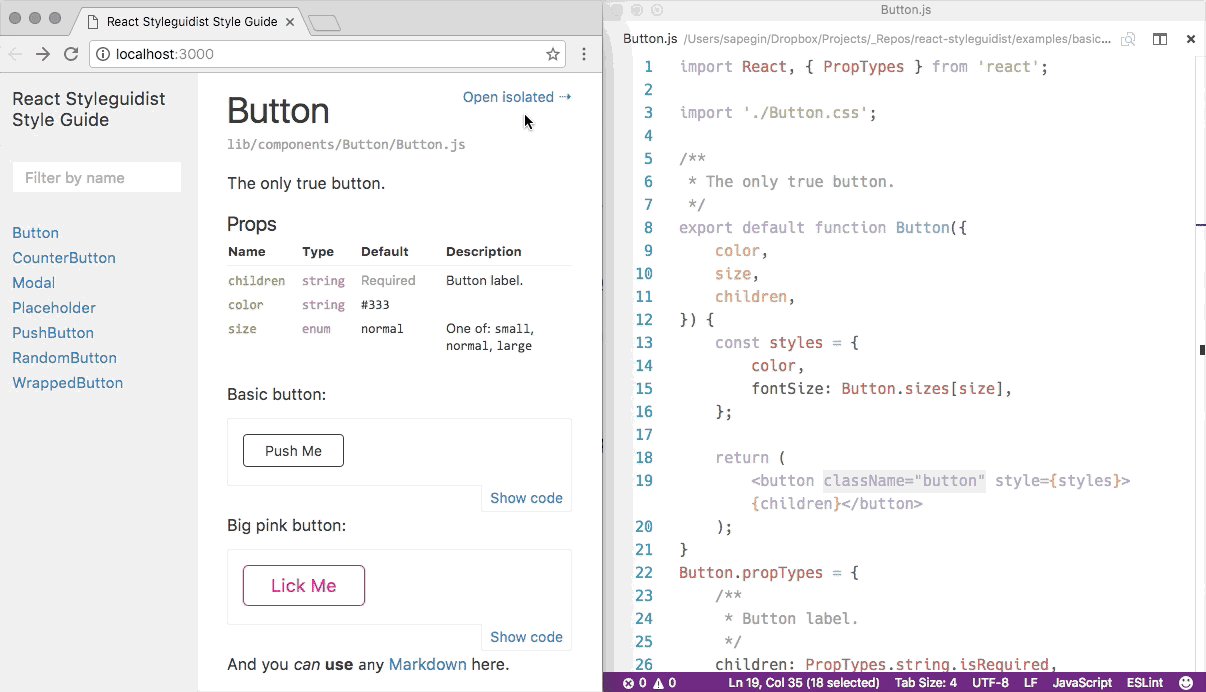
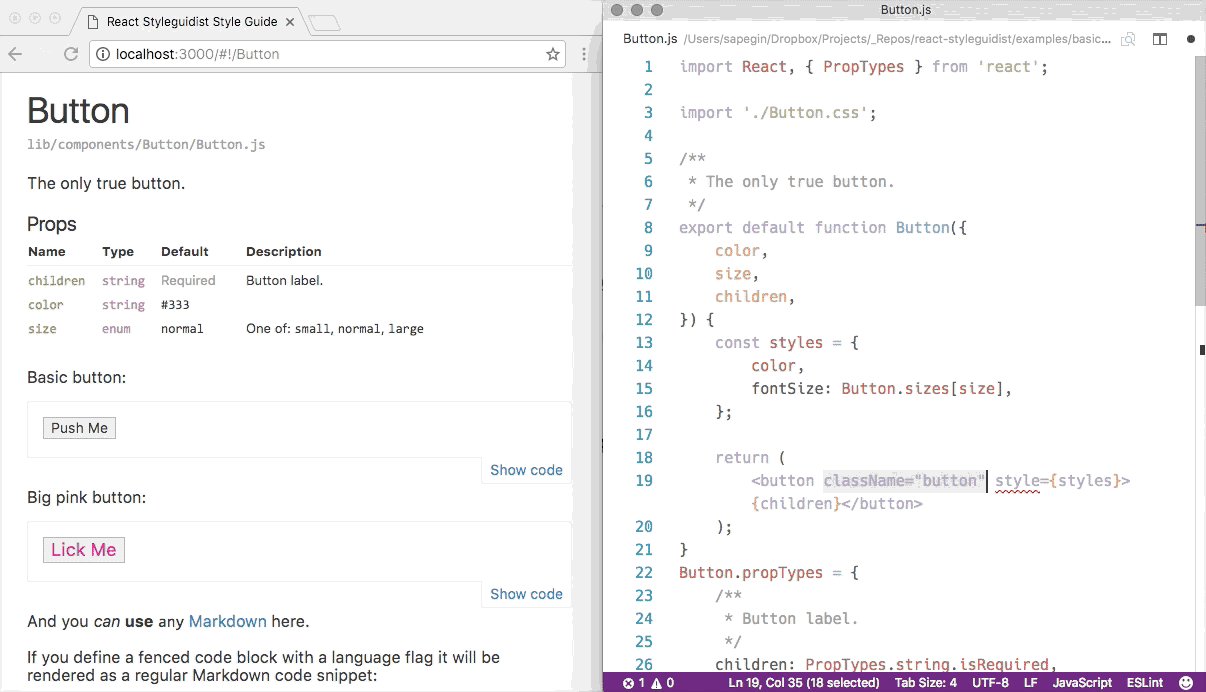
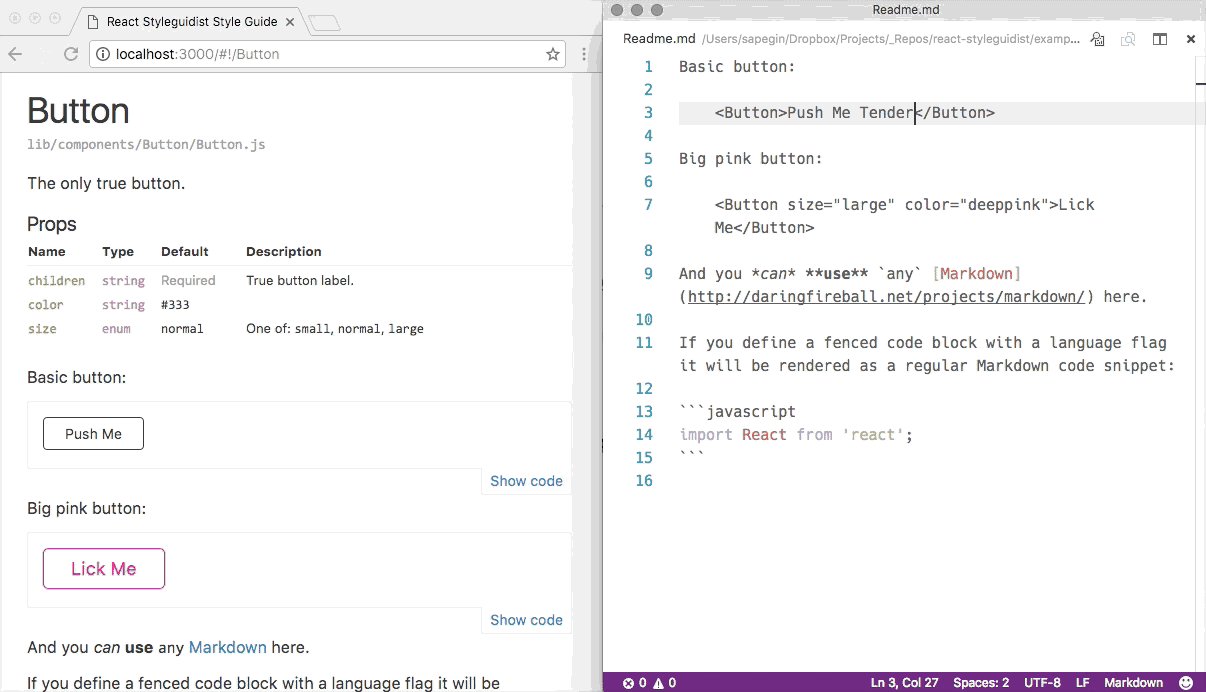
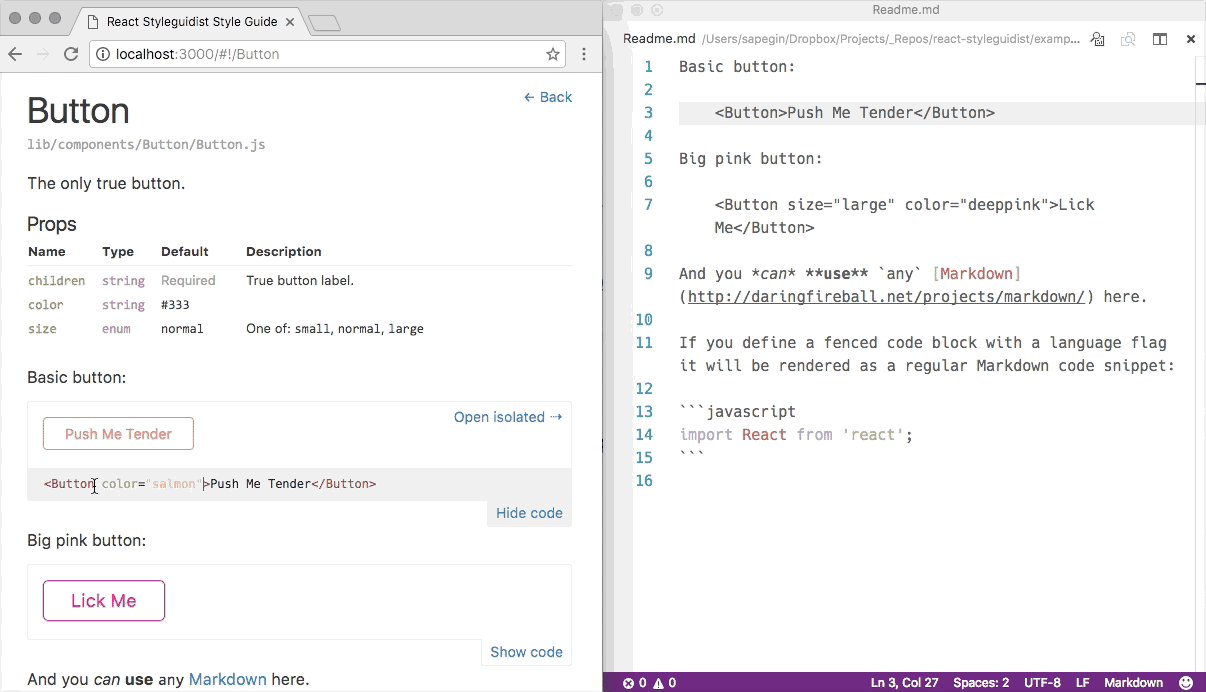
Styleguidist
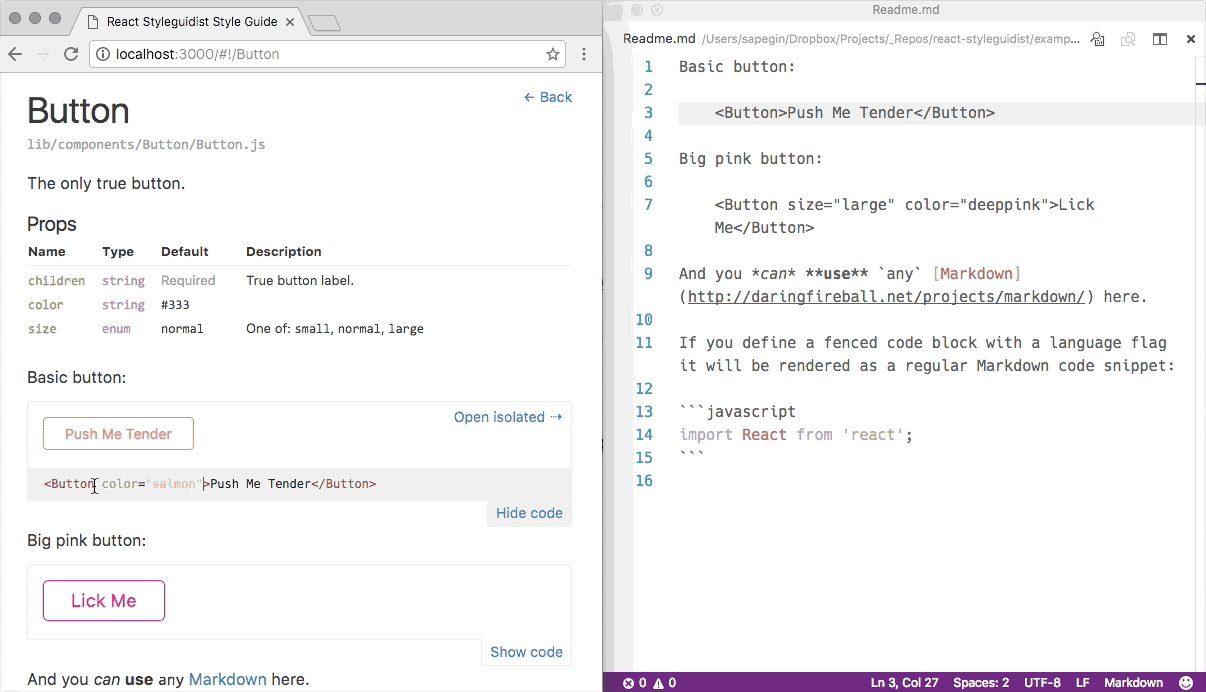
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that lists component propTypes and shows editable usage examples based on .md files.

It supports ES6, Flow and TypeScript and works with Create React App out of the box. The auto-generated usage docs can help Styleguidist function as a documentation portal for your team’s different components.
4. React component playground

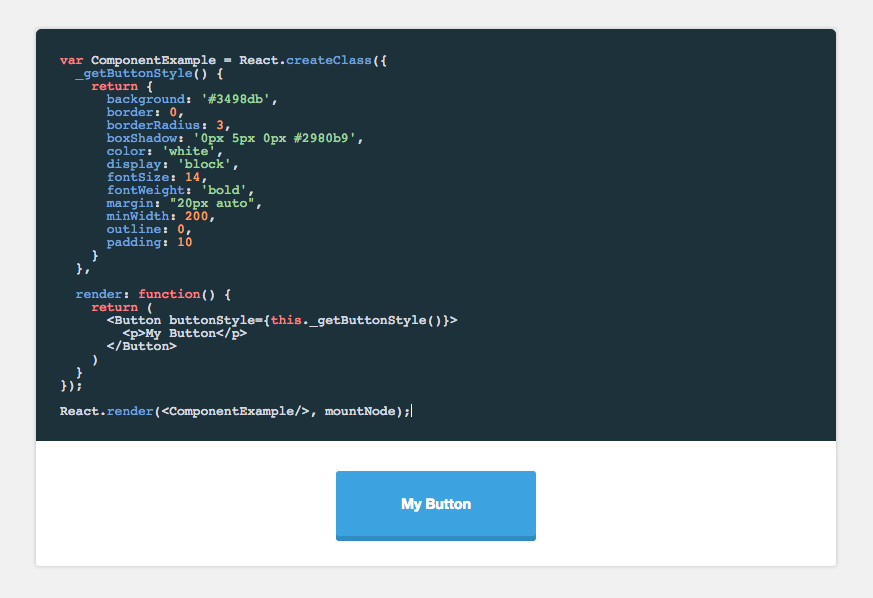
Built by Formidable labs, component-playground is a component for rendering React components with editable source and live preview.
It’s built for fast and easy setup and integration, with a babel-standalone build. It has a larger bundle size than react-live (see below), while using a more familiar editor setup.

Note that unlike react-live, component-playground is not server-side renderable. However, it does support raw evaluation and pretty-printed output out-of-the-box. It’s a cool project, so feel free to take a look.
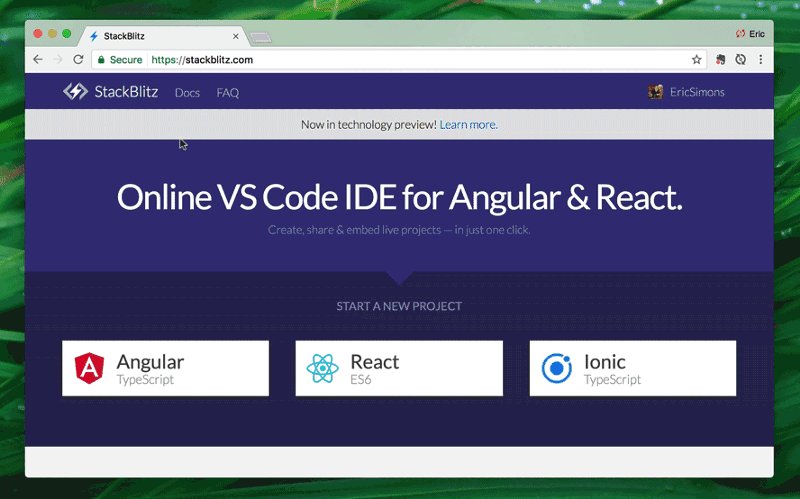
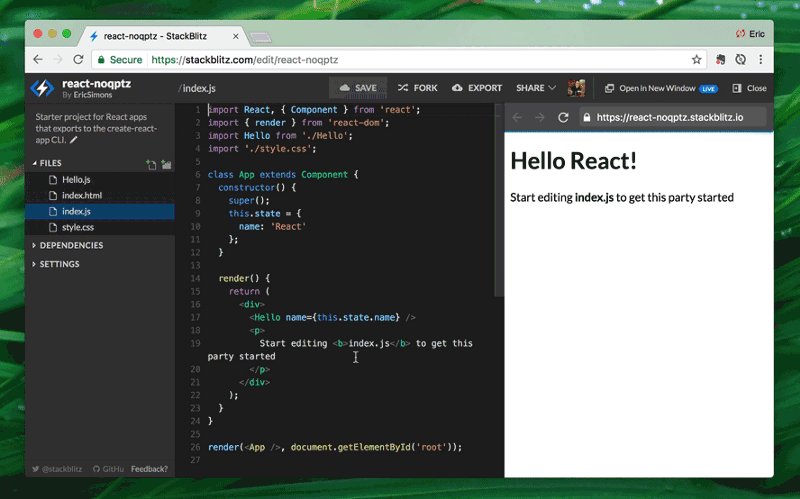
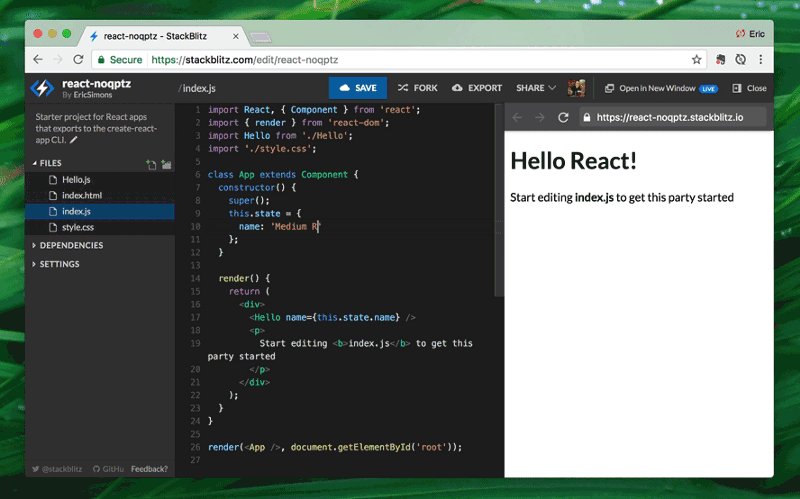
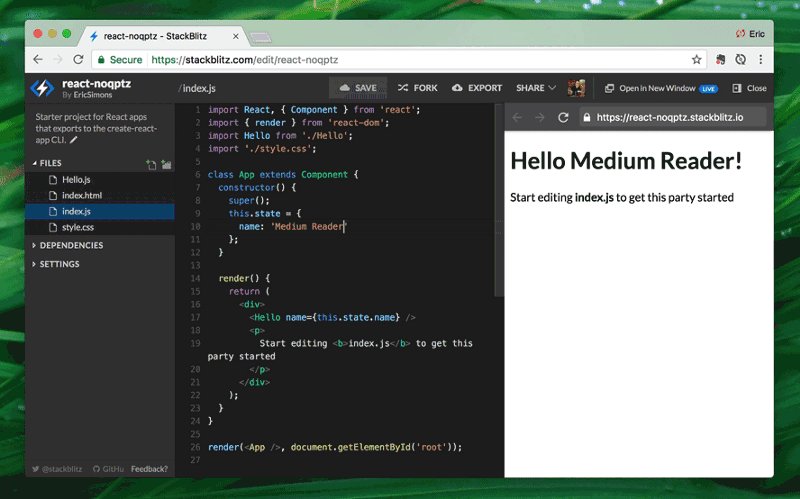
5. Stackblitz

Stackblitz is an “online IDE for web applications” powered by Visual Studio Code. Much like Codesnadbox, StackBlitz is an online IDE where you can create Angular & React projects that are made shareable via a URL link.
It automatically takes care of installing dependencies, compiling, bundling, and hot reloading as you type. Intellisense smart completions (w/ type definitions from npm), Project Search (Cmd+P), Go to Definition, and other key VS Code features “just work” out of the box.
StackBlitz also utilizes Progressive Web App API’s to run a live dev server in-browser, so you can keep on coding offline. The editor’s core packages are hosted in this GitHub repo. Feel free to jump in and start playing.
6. React live

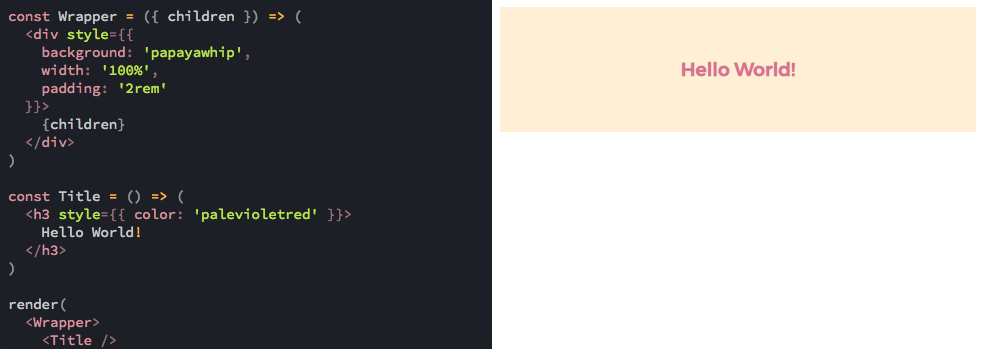
Like react-component-playground, this too is a React playground by Formidable labs. React Live emphasizes the ability to render React components and present the user with editable source code and live preview.
It supports server-side rendering and comes in a small bundle, transpiling your code through Bublé, while the code is displayed using Prism.js. The transpiled code is then rendered in the preview component, which does a fake mount, if the code is a component. react-live is more modular and customizable than component-playground, aiming to deliver a production-focused playground for live editing React code. Take a look.
7. JS Bin

The well familiar and loved open source collaborative web development debugging tool by Remy Sharp is a pioneer in online code playgrounds.
JS Bin lets you write code and have it both save in real-time, and render a full preview in real-time. You can share and edit URLs to work together, while remote rendering lets view the output of your JS Bin on any device on any platform, updating in real-time.
JS Bin provides processors out of the box including coffee-script, LESS, Markdown and Jade. You can also debug remote Ajax calls. With CSS and JSX support, it becomes a useful tool for playing with React components online. Here’s a short guide to setting up common React ecosystem tools using JS Bin.
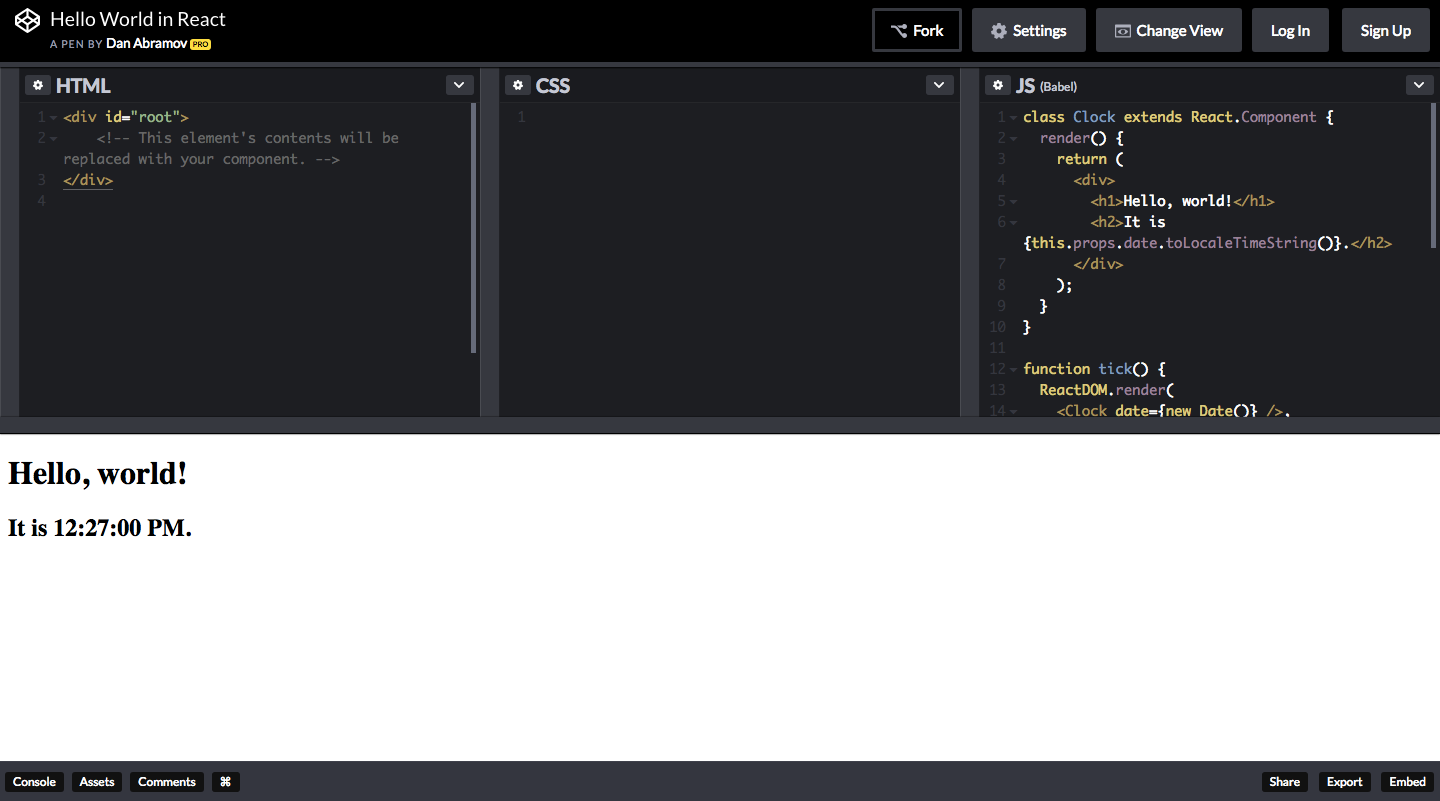
8. CodePen
CodePen is a widely popular online development environment for FrontEnd developers to play and share snippets in a visual way. It functions as an online code editor and open-source learning environment, where developers can create code snippets, creatively named “pens”, and test them.
You can write HTML, CSS, and JavaScript snippets and get a real-time preview, debug, share and get a feeling of the code hands-on. Preprocessor syntaxes include Sass, LESS, Stylus, PostCSS. Markdown, Haml, Slim, Pug & more, and CodePen even has a special “presentation” mode for showcases.
Here’s a useful Cheatsheet for setting up a React playground on CodePen.
9.JSFiddle

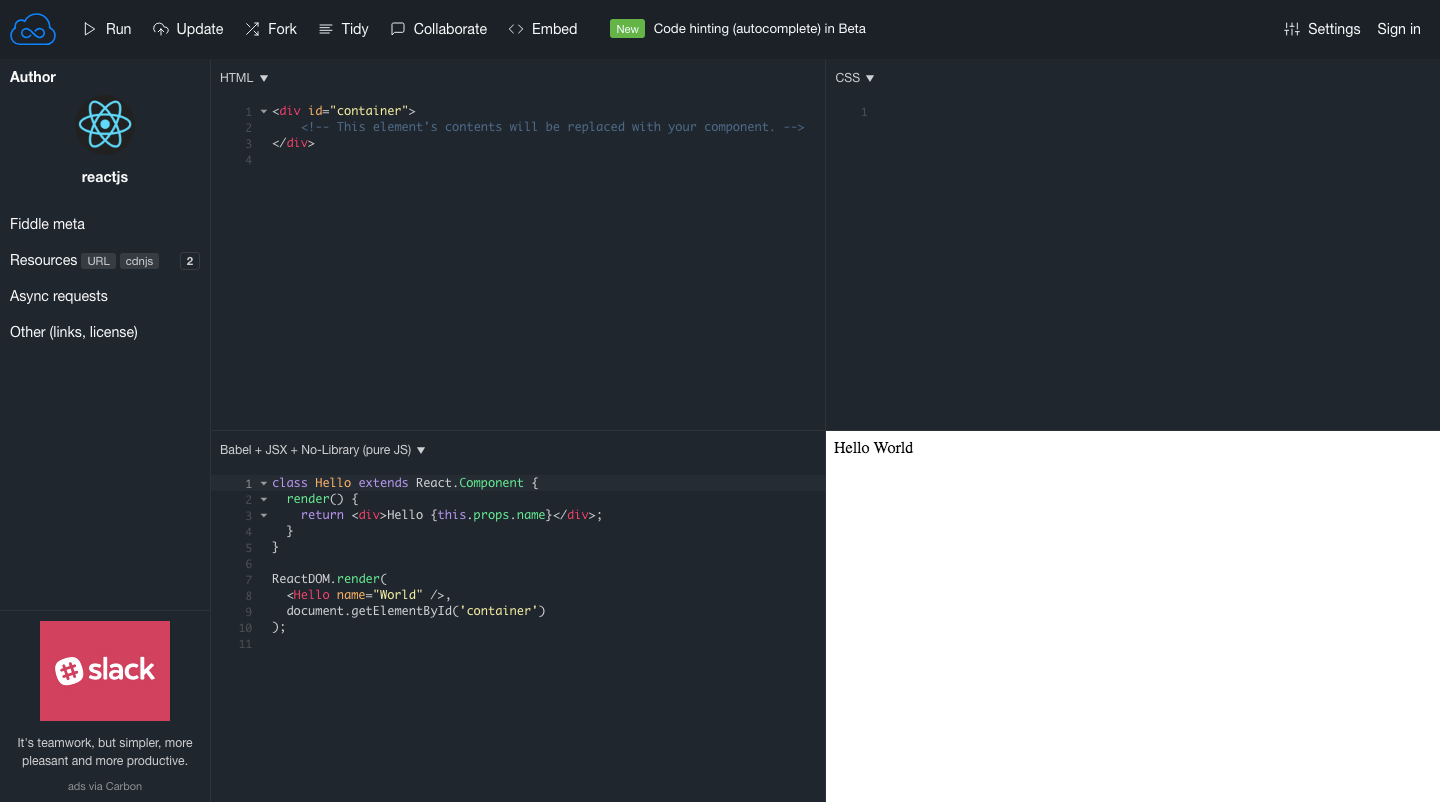
Created at 2009 JS by Oskar Krawczyk and Piotr Zalewa JSFiddle is a veteran and widley popular tool for playing with code online. It provides panels where you can enter code and see the result, including:
HTML — structure code, no need to add body doctype head, that's added automatically
CSS — styles. You can switch pre-pocessor to SCSS.
JavaScript — behavior. There are many frameworks and code pre-processors you can use.
You can save, run and even fork Fiddles to work and share with others, and even provides a GitHub integration so that you can skip the part of hosting code on JSFiddle and load it directly into the editor from a Github repository.
Here are two options (1+2) for setting up a React setup with JSFiddle.
10. PlayCode

Playcode.io lets Quickly make Frontend Experiments. You can share your project via URL, create whole web application and publish to domain like demo.playcode.io. It also lets you use the console to debug, use libs for javascript, css, like jQuery, React, Vue, etc…while every changes of your code will saved to a playcode server. Take a look.
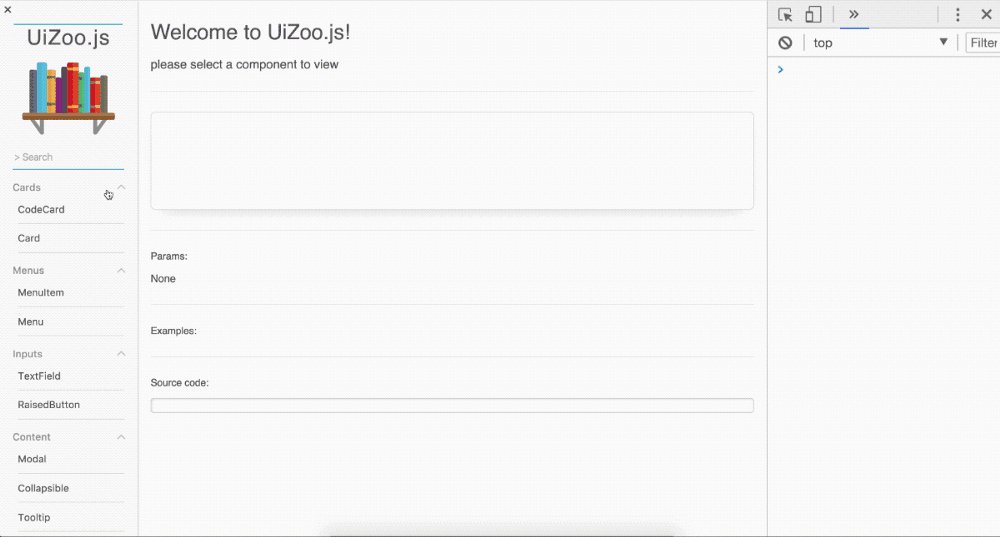
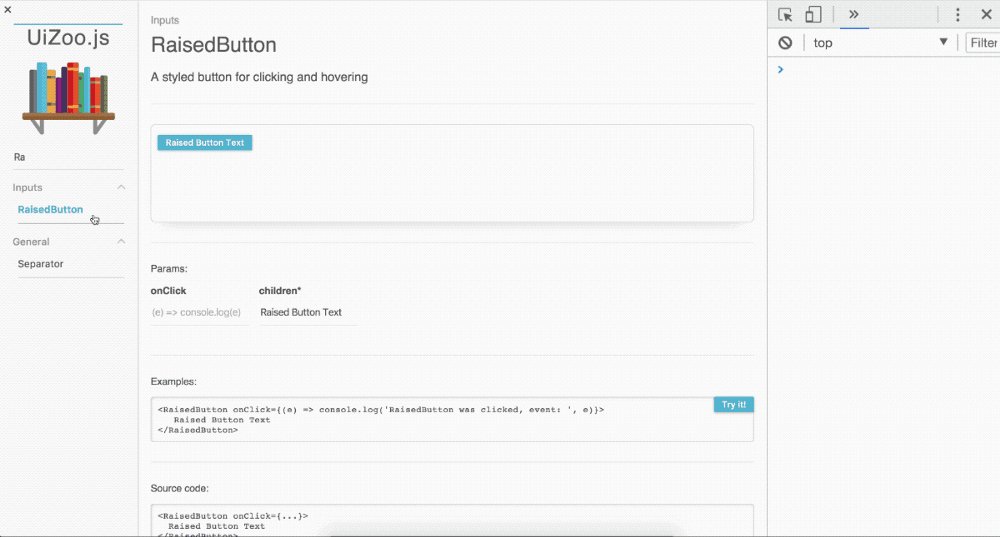
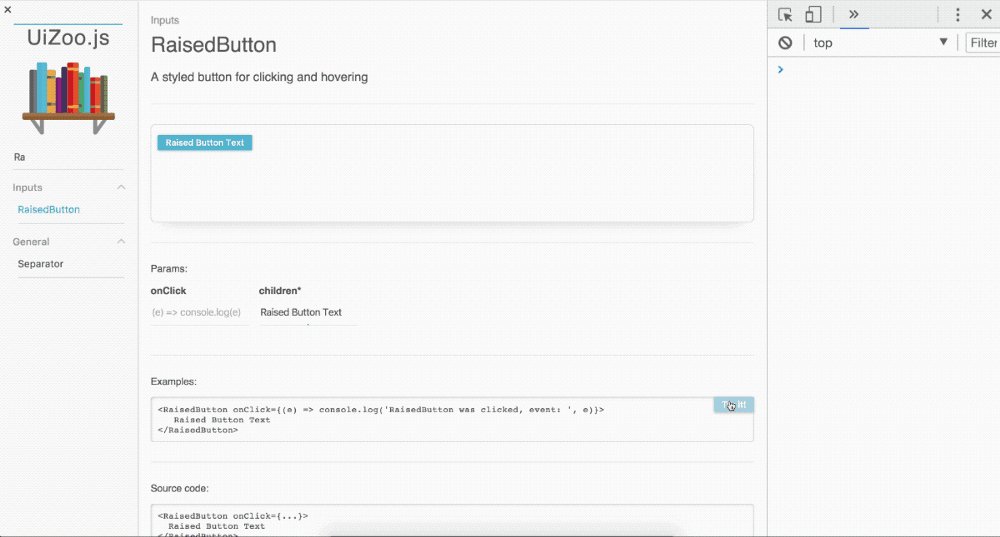
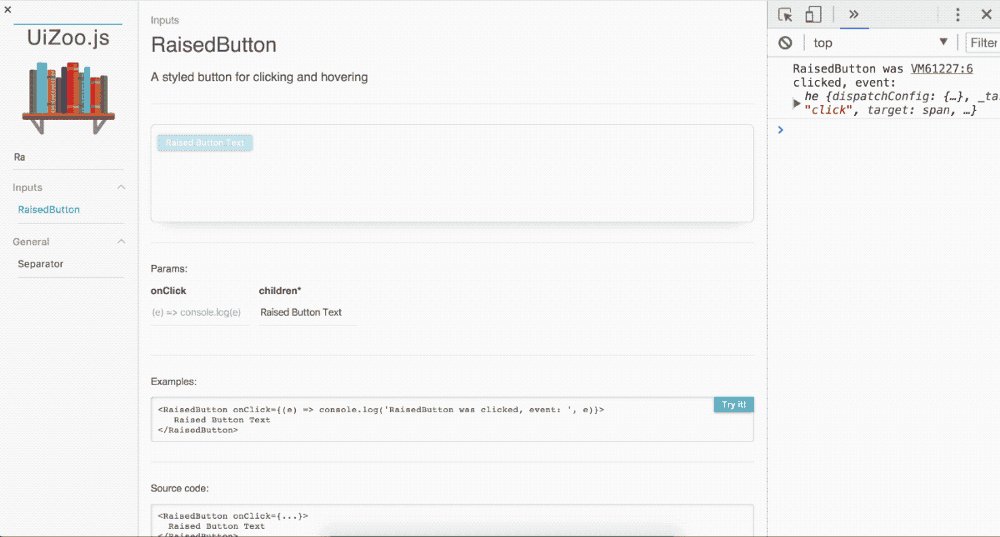
11. UiZoo
Created by Noam Elboim UiZoo.js is a rather new and useful dynamic React component library that showcases your components, letting you develop them in an isolated environment and browse what you already have.
You can provide the components and their docs to UiZoo.js, which creates a page for each component and a sidebar to search and filter components
Using JSDoc it parses component’s documentation to show visual information on your component’s page, including description, possible props and full JSX examples. Using its own version of Doctrine, the project supports a wide variety of JSDoc tags. Feel free to jump in and take a look on GitHub.

















No comments:
Post a Comment