The most application was creating at least one theme. Maybe it’s enough for the first version but also what if the project goes grow? Let’s read how to do this.
We knew how important theme for project design so we’ll create a theme manager for the project. Let’s create a theme manager as well as do this shopping page.

Firstly it needs a page design such as also this page could connect to service. (I created this endpoint for this sample page)
- Background
- App bar
-Search Bar
— Search Icon
— Search Text
— Microphone Icon
- ListView
— Product Card
- TabBar
— TabBar Icons
As a result of we need a color palette for using this project. If your design kit has a color palette, you can get all colors in design kits.

The project has to use this color palette in the event of need new widget. Actually, projects grow up easier owing to the theme manager. Finally, we ready for the hacking time thus we’ll use both factory method pattern and page atomic design.
Hacking Time
Firstly, I prefer firstly write core features that’s why we don’t double work whenever code complete. I’m creating this list:
- ITheme abstract class for using different colors and styles.
- ThemeFactory class using to manage different themes from one point.
Factory design is one of the creational patterns. This pattern provides advanced objects due to the fact that clients don’t know anything. Now that pattern creates a custom object so the project can use this scheme.

Now we know what we need for this structure as we can go write an interface with both text and colors. This interface provides a central point of view so the project needs. Let’s write these points.
Text Theme Interface
Every project needs this as most usages point to text guidelines to the project. So we create base styles guideline after very easy to use from view. Sometimes we need to custom text styles as not mean you don't use current styles. We can use copyWith functions so view use like headline5 as well as can add a custom property like text color.
If your project design has a kit, you can use zeplin tool. This tool gets all text styles in the style guidelines tab.

Color Theme Interface
It’s very important to point for projects because you know that color shows everywhere. So we how to manage more projects very control easier. Every project has a certain color schema and you have to use this scheme in your code. If you don't use schema and the project has a static color code, you won't add multi theme options additionally you cannot manage color problems.
I said like up to paragraph about zeplin. Again you can use this and you able to all color properties.

Abstract Factory Manager
Manager created for multi-interface. This manager will create a ThemeData instance for the project. You can create a new theme instance owing to this interface. This new theme only needs a color scheme etc.
abstract class ITheme { ITextTheme get textTheme; IColors get colors;}
Yeah, it seems very simple and show useful for any project. Finally, we ready to use the core theme draw operation therefore the project can be able to declare a custom theme with this structure. Maybe, these theme interfaces can be improved more advanced version. Now it’s enough for this project.
Finally need to factory creator and we use this manager for the project theme
I planed only specific areas as it project only has two pages as you know this sample. You have to create other areas both text style & color scheme area. Let's create custom themes with this structure and we’ll show this usage advantage.
Ligh Theme on Project
Actually, we have a structure and projects on how to create a light theme.
Of course, Dark theme to create like this therefore just change style guidelines and the project can use directly. You can access the dark theme code here.
TextTheme light needs to base colors for draw text default color and Light Colors has created from zeplin styles.
Okay, if we want to look at light colors theme instance, that shows this.
Sometimes need to prepared styles because don't have enough style knowledge. At this time you could use a color scheme instance for your project so you get the material color scheme therefore add your custom business layer.
And light theme ready is to use. The project just needs the theme factory method and you can write this class instance. That’s okay for everything your project colors.
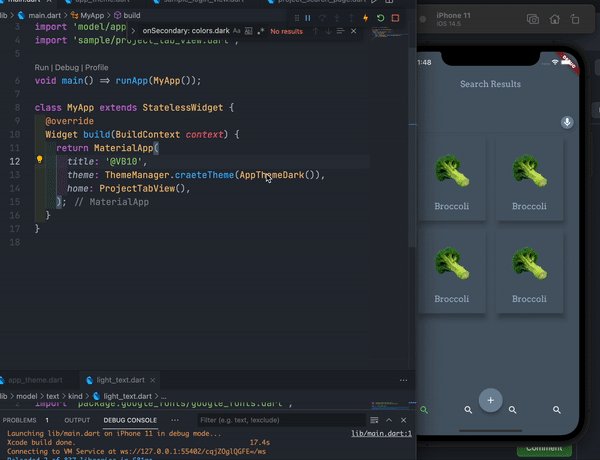
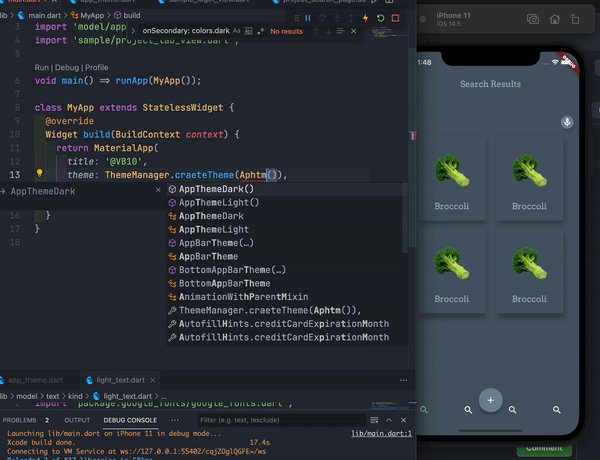
Yeees, we can start drawing to the search result screen. Especially don't forget this method and let’s see how to create a theme instance for this project.
Now project depends on all theme instances directly as we just change theme value after this project going to a new color scheme additionally project never needs any code on design time. This point means your project design has all the most done
Feature Page
We have a theme instance so just call this instance and everything ready easily. Firstly, draw page trees very important better understand.

Now coding very easy as we know how to draw this. Especially you are careful for coding time so you can always use theme instances in page design. The project has a theme design as can call directly this variable. For example, Any page can need background color so we don’t need to write again and again because we have theme instance for using this situation.

Yeeeah we ready to develop in addition theme manager and widget tree structure. Firstly let’s create a tab view structure in coding.
Actually, we see the fab button and we need a custom color because this color created for blue but we added this custom code in the theme and just only write a floating action button. This button read own property in theme instance from context.

I said you don't need extra code and call directly this widget.
FloatingActionButton floatingActionButton(BuildContext context) {
return FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {},);
}After let’s show the search result page design. We talked about this page design blow to the article. That’s very important for the flutter project. You need to always think of this tree structure. You could do a great page with this widget tree thought.
That shows pretty much. Let’s look at some widgets to understand how to use the theme. Our design has a custom search bar with a search icon and microphone button.
Widget textFieldSearch(BuildContext context) {
return TextField(
decoration: InputDecoration(
border: InputBorder.none,
prefixIcon: Icon(Icons.search_sharp,
color: Theme.of(context).colorScheme.onPrimary.withOpacity(0.5)),
suffixIconConstraints: BoxConstraints(maxHeight: 30),
suffixIcon: FloatingActionButton(
onPressed: () {},
mini: true,
child: Icon(Icons.mic_sharp),
)),
);
}This code design doesn’t need extra codes. You can just use what need in this here from the theme context. Let’s look text style sample:
Text buildTextSub(BuildContext context) {
return Text(items.searchResults,style:Theme.of(context).textTheme.headline6?.copyWith(letterSpacing: -0.2, fontWeight: FontWeight.w400),
);
}You can see it’s a very simple and manageable code. I just add custom some code and complete everything.
You can saw item property maybe this has an important point with annotation. If you have all of the constant value classes and you want to create for just constant value, you can add @immutable annotation after class got a safety power.
Yes, this project may be a sample for understood this architecture but always should be writing powerful code.
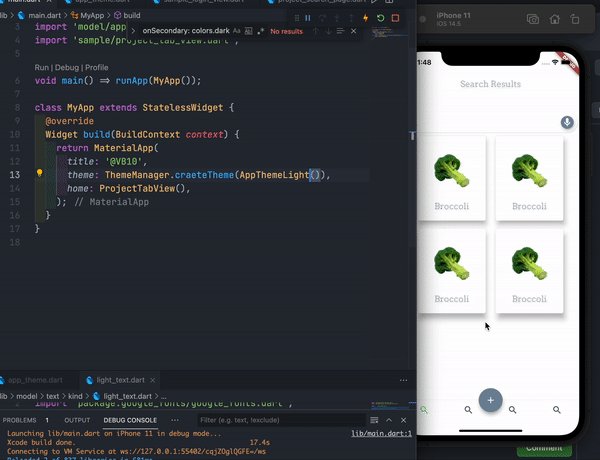
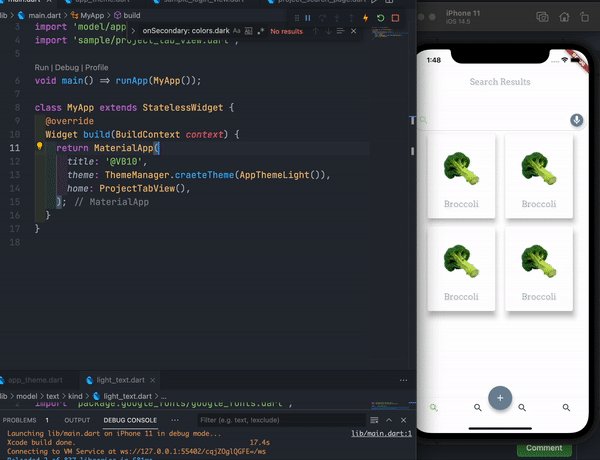
Yees project has done. If you want to change a theme like dark, we just change this instance to dark and done.

Thus we used both abstract factory design power and manageable code design. It sounds good for development power because flutter can be improved with patterns and special perspective.

Yaaay it’s done. Now we can implement directly our own project and manage everything. On another side, this project doesn’t need how to make new theme knowledge because you know we create interfaces. The different themes just will fit these interfaces then everything is done.
Actually, This article's main goal how to use this pattern with theme instance so this knowledge is very important for your development life.
Thank you for reading
Be healthy for your life 🌟
Follow Flutter Community on Twitter: https://twitter.com/FlutterComm









No comments:
Post a Comment