As we work with increasingly complex neural networks, the architecture can grow into something difficult to comprehend and digest.
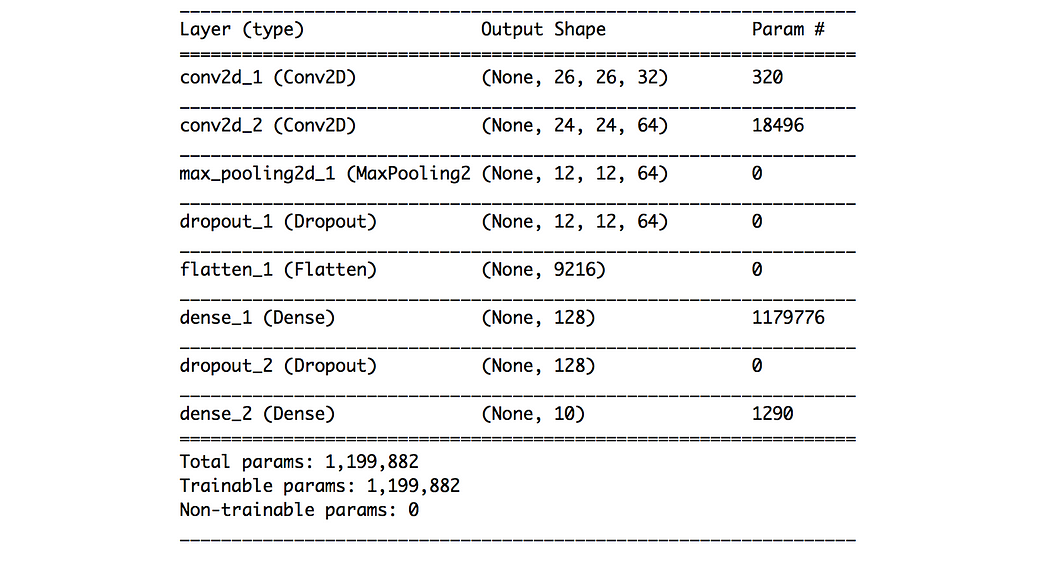
And when we want to explain these architectures to technical and non-technical audiences, the usual model summary printout does not make it any easier to grasp.

Instead of explaining the model in words, diagram visualizations are way more effective in presenting and describing a neural network’s architecture.
We have probably written enough code for the rest of the year, so let’s take a look at a simple no-code tool for drawing custom architecture diagrams — diagrams.net (formerly known as draw.io).
Contents
(1) About diagrams.net
(2) Drawing your first diagram
(3) Saving your diagrams
(4) Examples
(1) About diagrams.net
diagrams.net (formerly known as draw.io) is a free drag-and-drop online diagramming tool that allows users to create flowcharts, generate network and entity-relationship (ER) diagrams, and even design database schema.
Several key strengths of diagrams.net include the ease of use, and its seamless integration with common platforms like GitHub, OneDrive, and Google Drive.
(2) Drawing your first diagram
(i) Navigating to the web app
Let’s first head over to the diagrams.net online editor tool.
When you arrive at the home page, a pop-up appears and asks you to select the target location for saving your diagrams. You can always select ‘Decide later’ if you wish to do some experiments first.
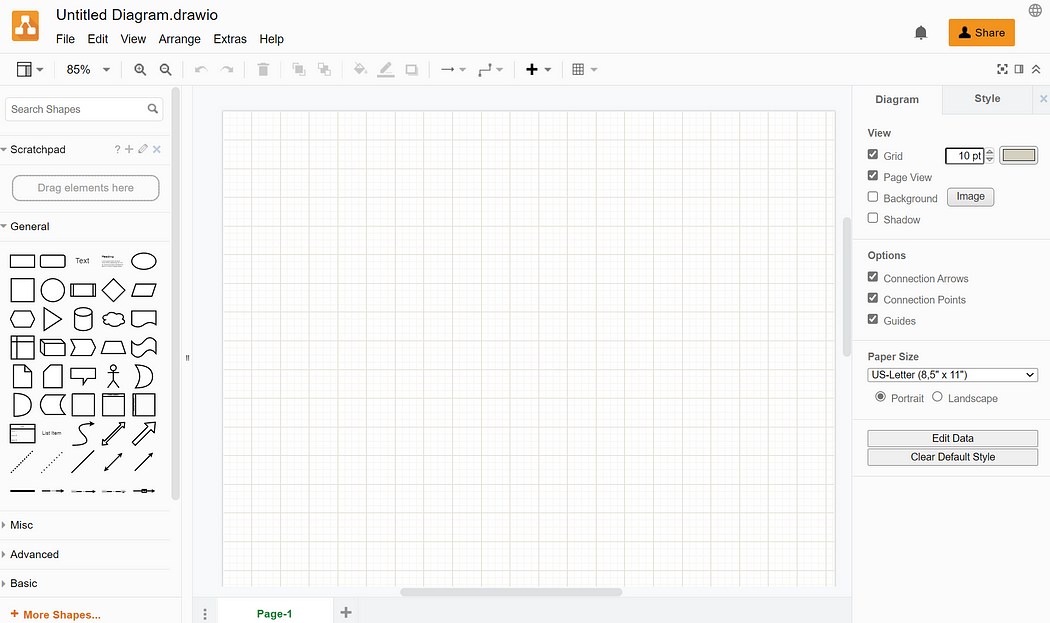
Here is what the diagram editor looks like on the landing page:

(ii) Starting with templates
While the first thing you see on the main page is an empty canvas, it does not mean you have to build your diagram from scratch.
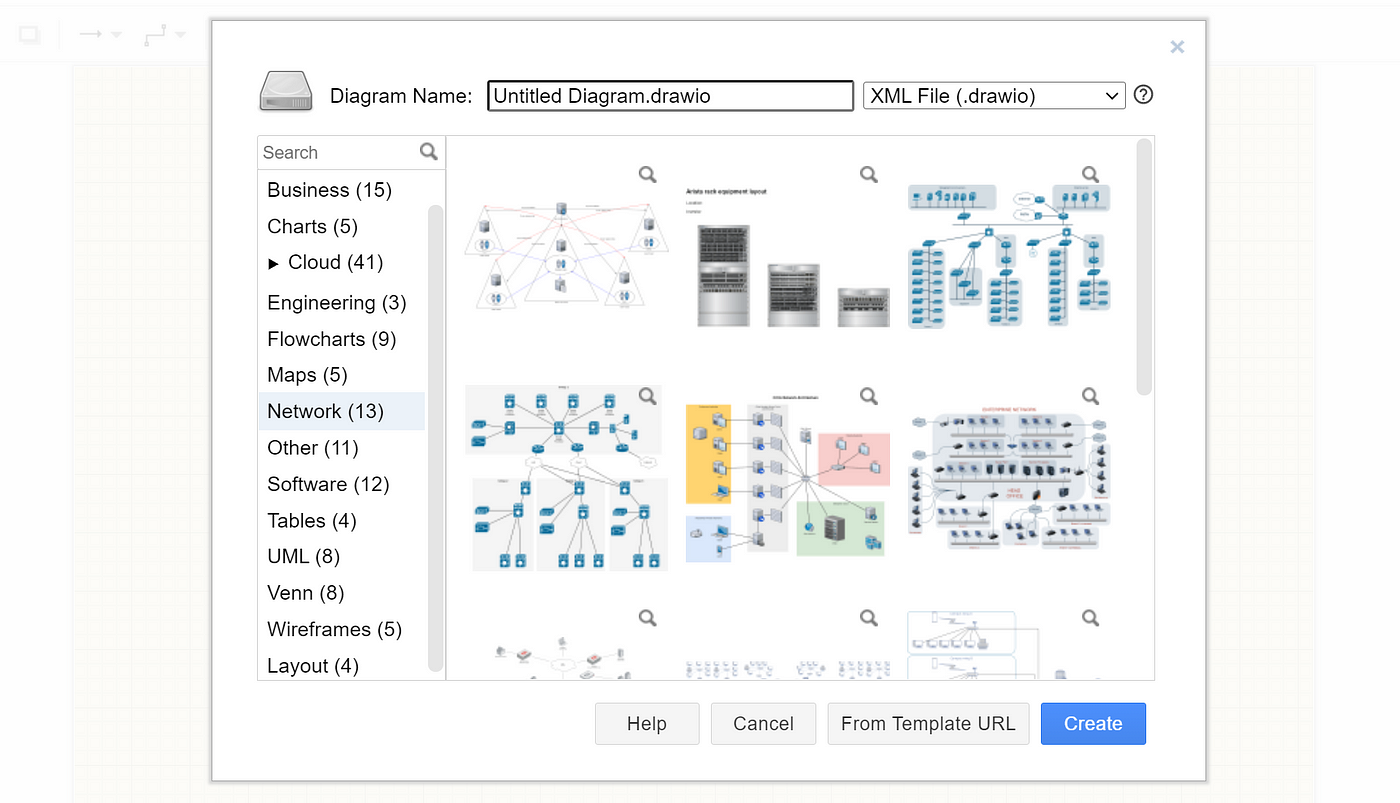
diagrams.net comes with ready-made templates for you to start working with, and this can be explored by clicking File > New… in the top menu bar.
There are numerous templates to choose from, based on the different objectives you have.

(iii) Shape selection
diagrams.net is built on a drag-and-drop concept, so it is highly intuitive to use. There is a wide array of shapes (from different categories) to choose from, and they can be found in the left sidebar of the diagram editor.

The sidebar comes with a Search bar for finding specific shapes you have in mind (e.g. isometric cubes), and also a Scratchpad where you can drag and drop shapes to save them as favorites.
There are many more shapes beyond what is shown in the sidebar, so you can click on the ‘+ More Shapes…’ button to browse the entire collection.
(iv) Customization
Once you have placed all your desired shapes onto the canvas, the next step is to make custom design edits and arrangements.
The right sidebar provides multiple options for you to make granular changes to the entire layout or specific shapes. The options available vary based on the object you have selected with your mouse.
If you want to manually edit the specific values for aspects like font color and font style, you can do so by clicking on the ‘Edit Style’ button.


(3) Saving your diagrams
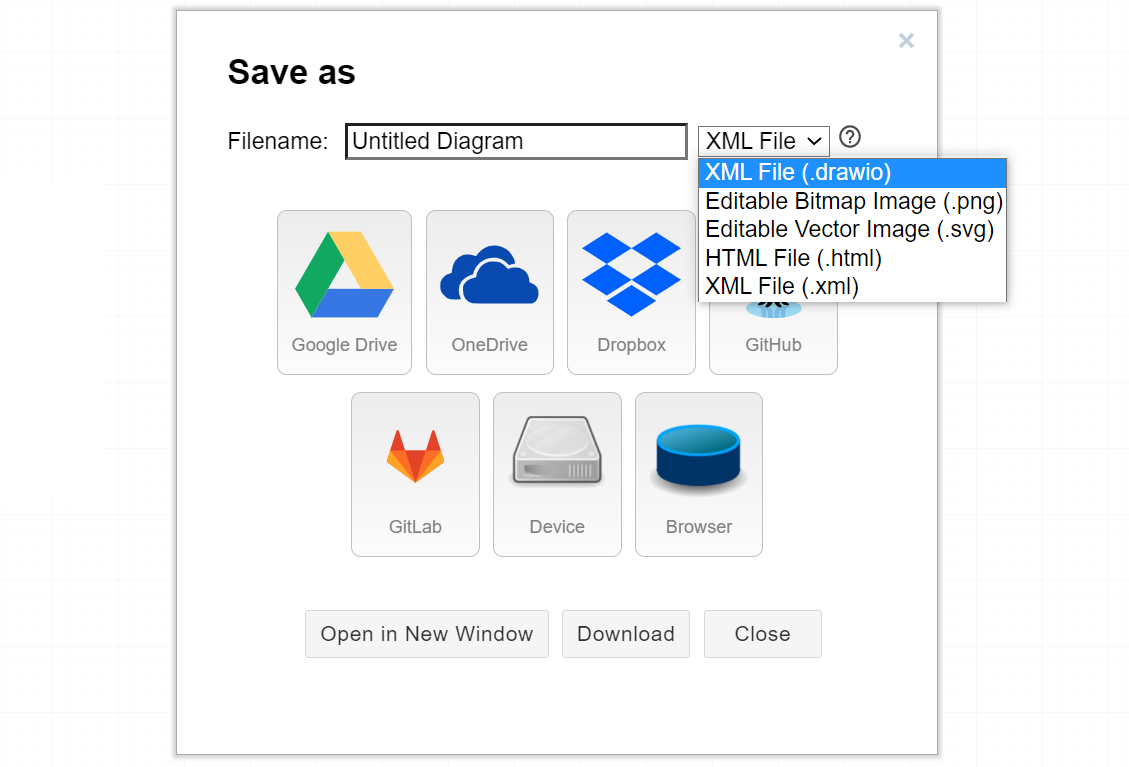
The final step is to save your diagram masterpiece in the preferred formats.

You can either save it on your local device or on popular cloud storage platforms like Google Drive and Dropbox.
(4) Examples
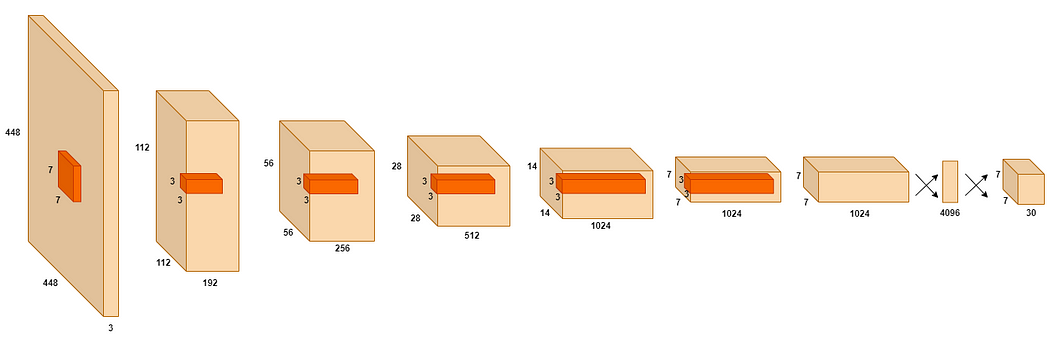
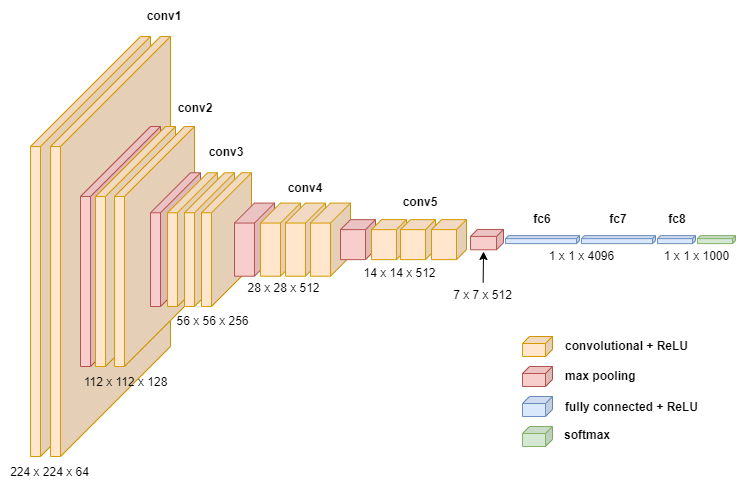
Using this online tool, I was able to easily generate architecture diagrams for YOLO v1 and VGG16:
YOLO v1 architecture

VGG16 architecture

These beautiful visualizations certainly make it easier for all of us to appreciate and understand these neural network architectures.
If you would like to work with the templates I have created, head over to this GitHub repo to get access to the .drawio files which you can use directly.




No comments:
Post a Comment